SWELLでPCのみ表示・スマホのみ表示する方法。非表示にしたい・片方だけ表示したい場合の解決方法を全部紹介【WordPress・ワードプレス・ブログ】
SWELLでPCのみ表示したい、スマホのみ表示したい…
デバイスコントロール・デバイス制限の項目がないからできない…
そんなことを思ったことはないでしょうか?
今回は「SWELLでPCのみ表示・スマホのみ表示の全方法」を紹介します。
ブロックによっては設定項目があるものないものがありますが最後まで見ていただければ確実に表示・非表示設定ができます。
特にデバイスコントロール・デバイス制限で設定するという方法もありますが、その項目が表示されなくて困っている人は是非最後まで見て欲しいです。
SWELLでPCのみ表示・スマホのみ表示する方法を知りたい・できなくて困っている人にこの記事がお役に立てば嬉しいです。
SWELLでPCのみ表示・スマホのみ表示するために「デバイスコントロール」で表示・非表示を設定する【WordPress・ワードプレス・ブログ】
SWELLでPCのみ表示・スマホのみ表示するために「デバイスコントロール」で表示・非表示を設定することができます。
「デバイスコントロール」という項目はブロックの設定にあります。
ここでは例としてボタンブロックを使って説明します。

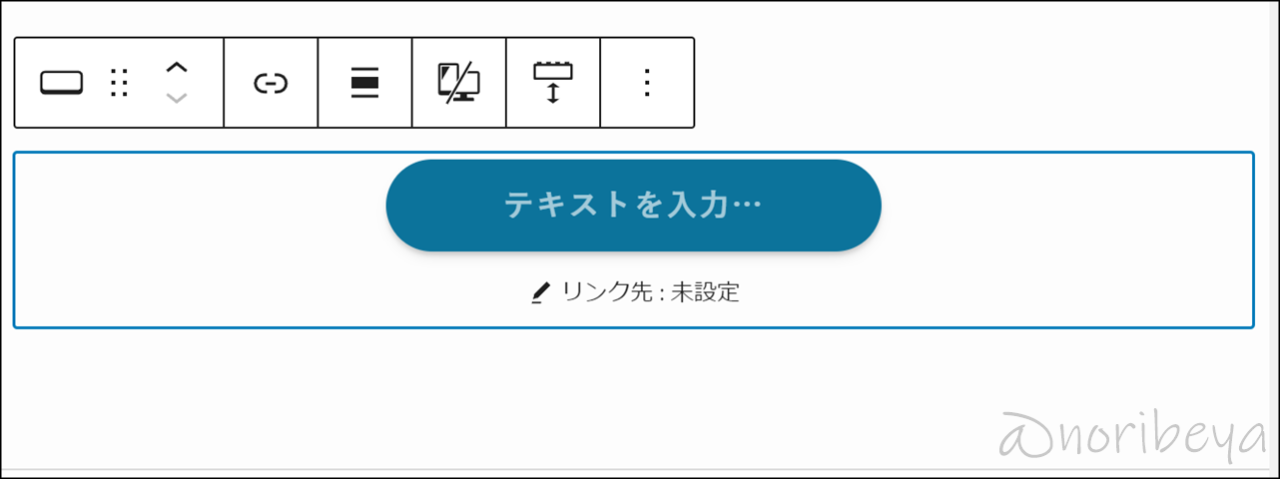
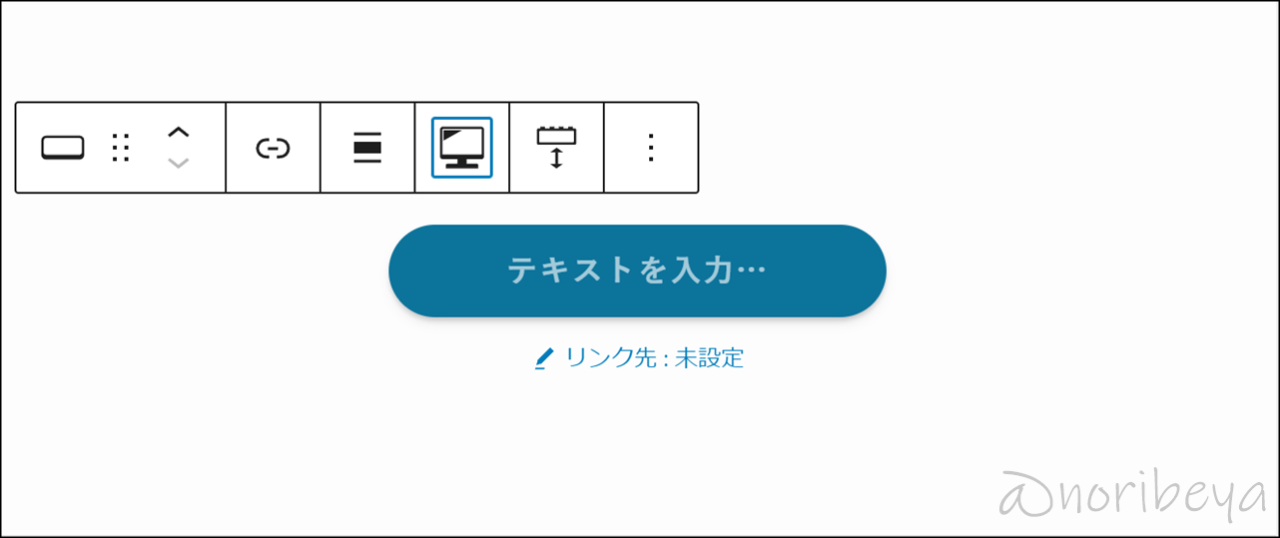
ボタンブロックを選択(左クリック)をするとブロック上に設定が表示されます。

丈夫に色々な設定が表示されました。
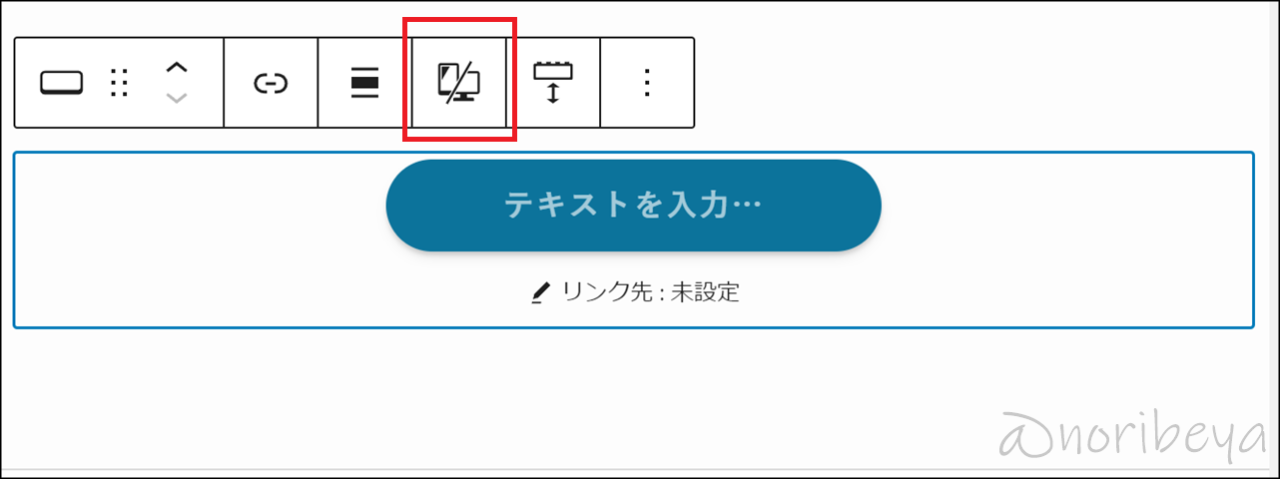
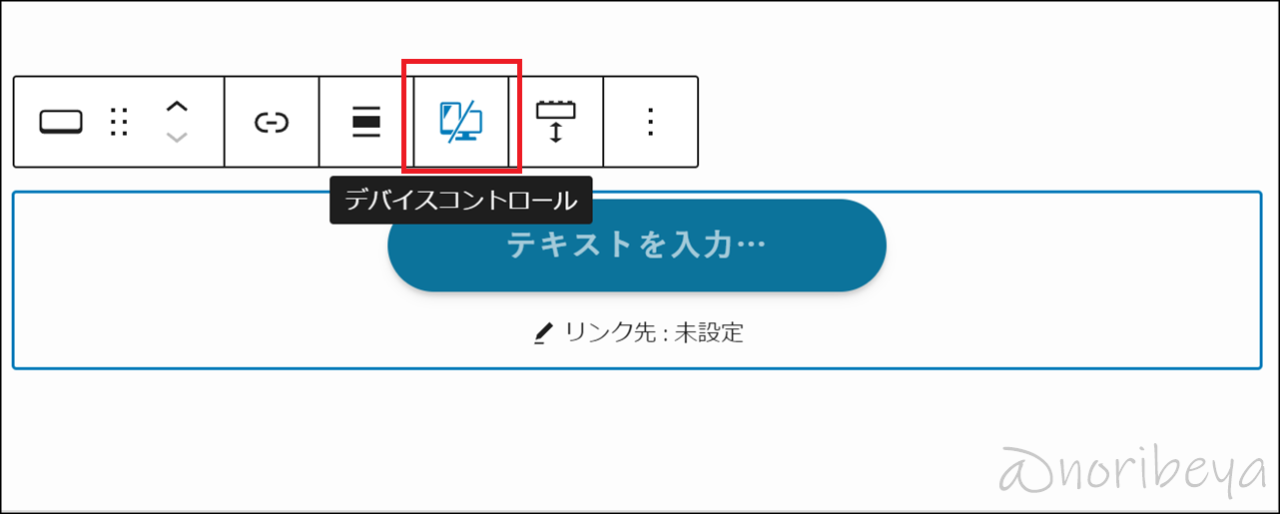
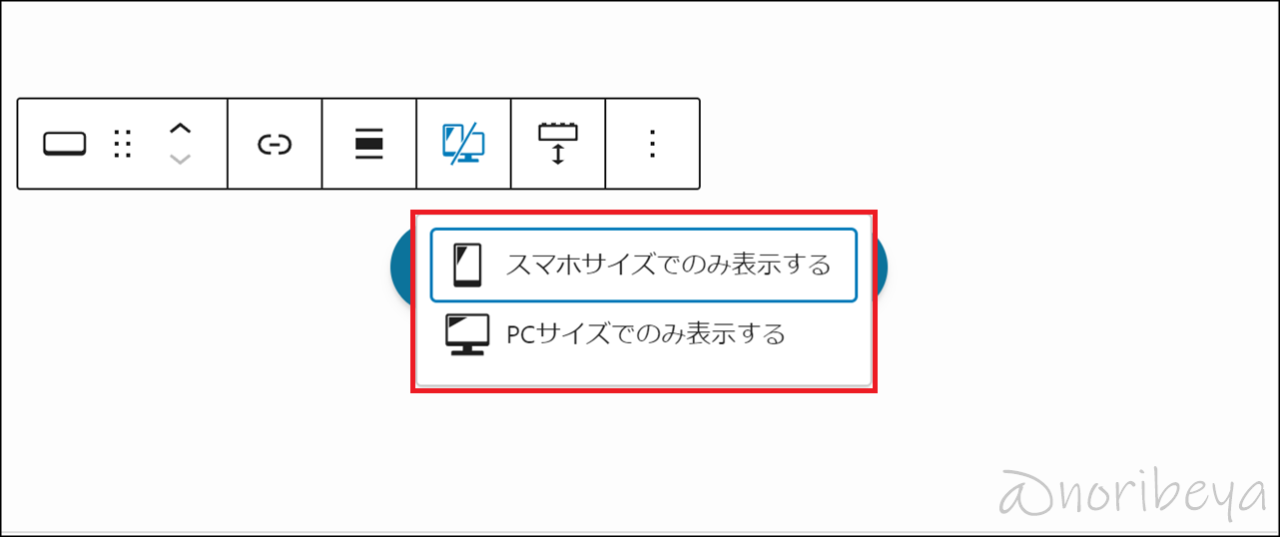
その中の下記マークにカーソルを合わせます。(スマホとパソコンのマーク)

これがデバイスコントロールです。

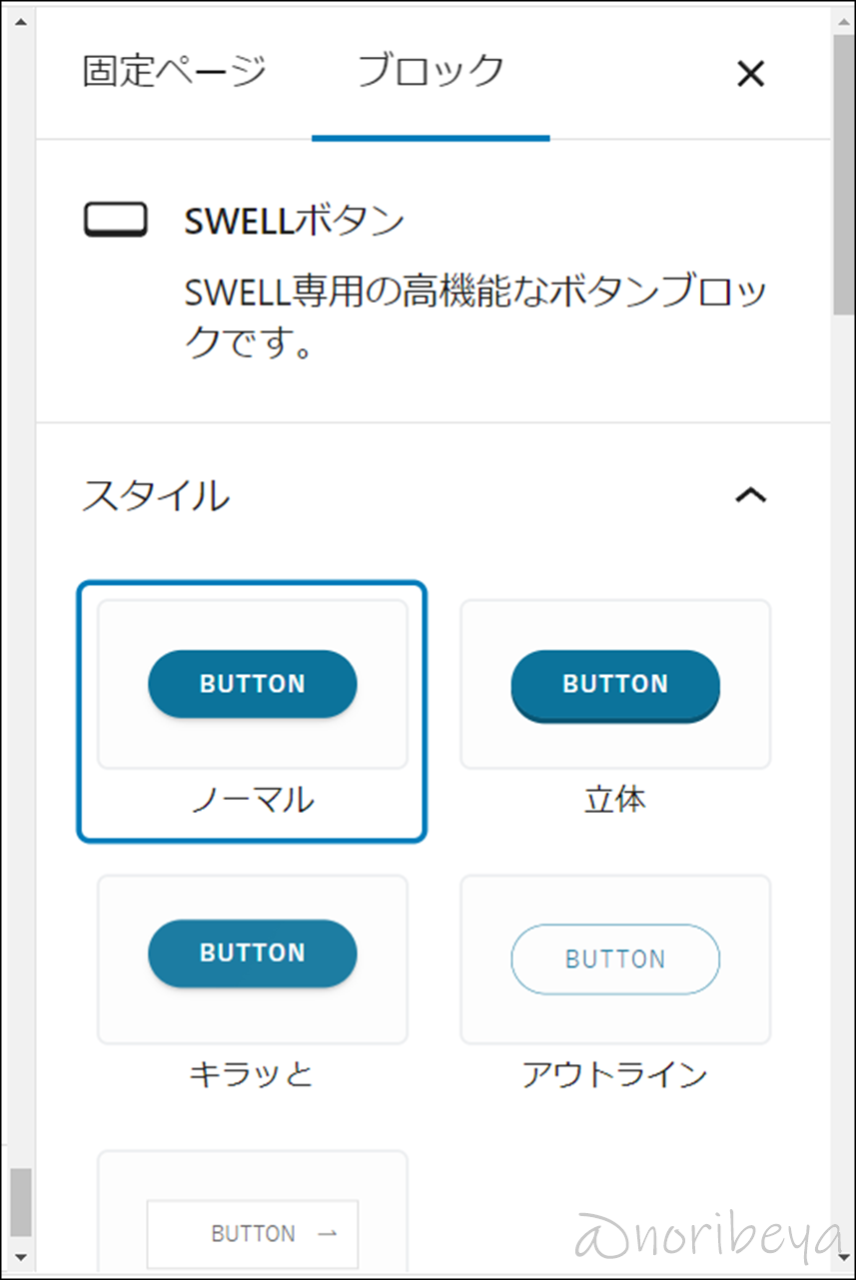
デバイスコントロールを左クリックをすると「スマホサイズでのみ表示する」と「PCサイズでのみ表示する」という項目が表示されます。

これでどちらかを設定することができます。
試しにどちらも設定してみます。
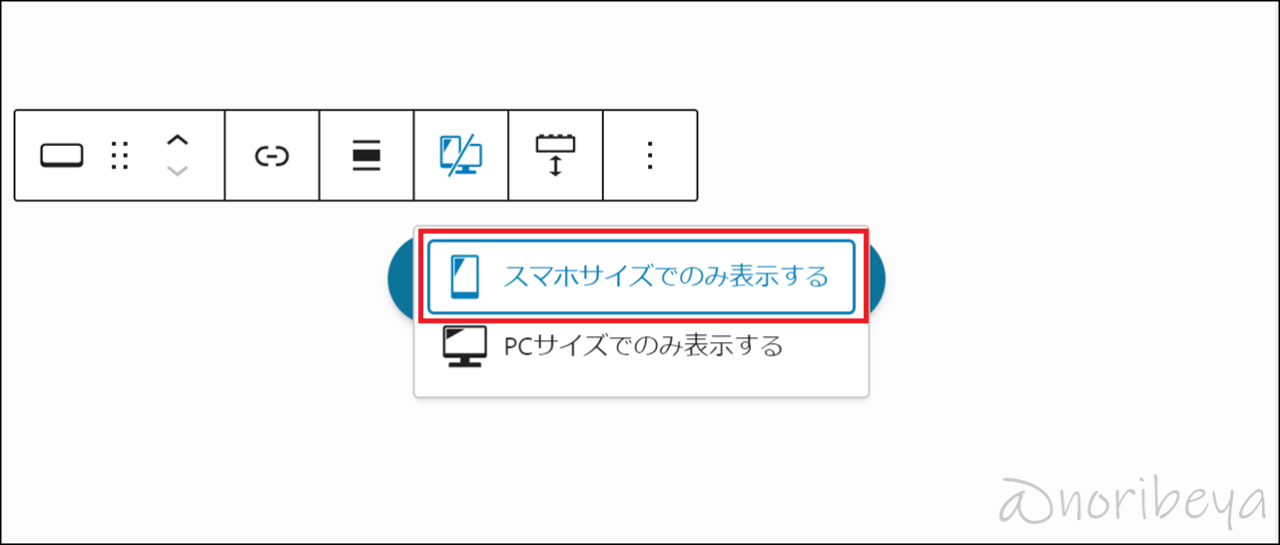
SWELLで「スマホサイズでのみ表示する」の設定をする

「スマホサイズでのみ表示する」を選択します。

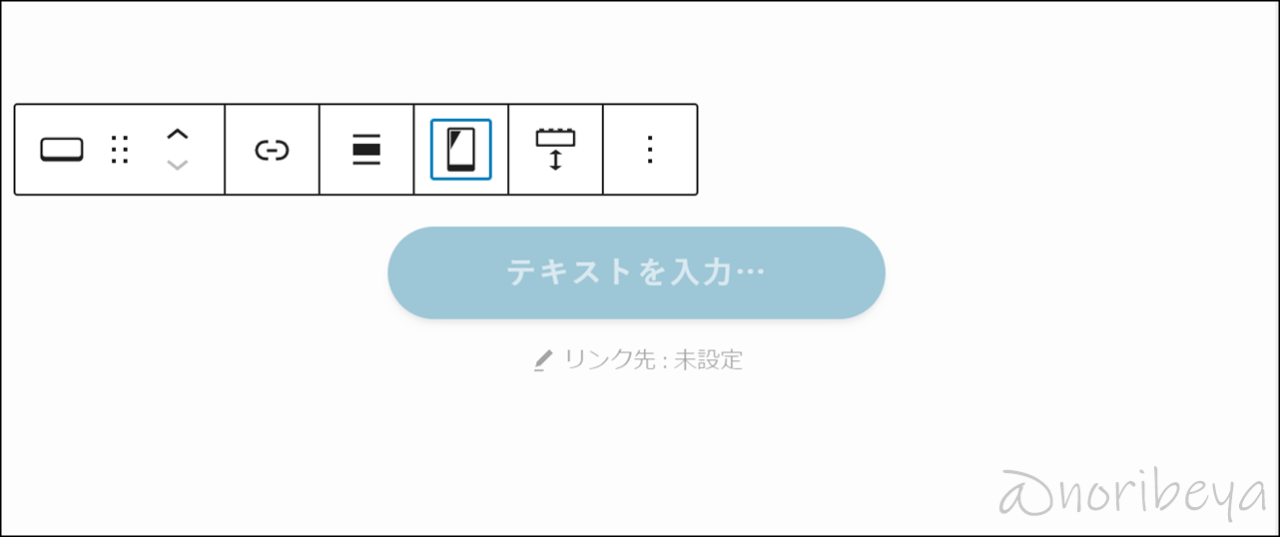
設定をするとブロックの表示が薄くなります。
PCで見ているため「スマホサイズでのみ表示する」設定をしたため見えなくなっています。
設定画面なので薄く表示されていますが、このまま公開をすればPCでは非表示になりスマホのみ表示となります。
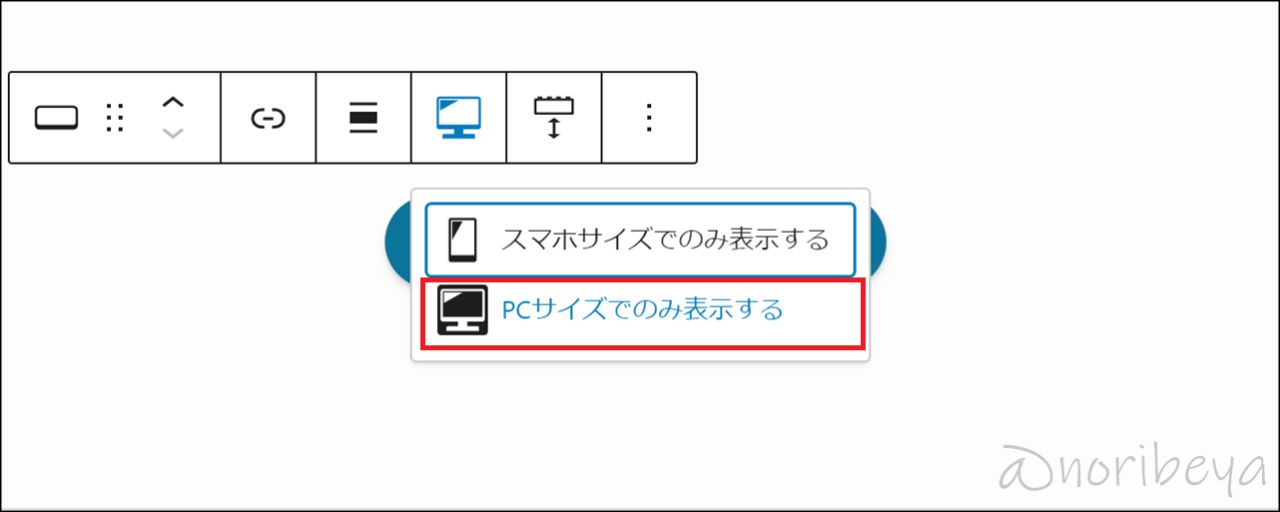
SWELLで「PCサイズでのみ表示する」の設定をする

「PCサイズでのみ表示する」を選択します。

PCで見ているため「PCサイズでのみ表示する」設定をしても変化ありません。PCなので表示をしてくれています。
このまま公開をすればスマホでは非表示になりPCのみ表示となります。
SWELLでPCのみ表示・スマホのみ表示するために「デバイス制限」で表示・非表示を設定する【WordPress・ワードプレス・ブログ】
SWELLでPCのみ表示・スマホのみ表示するために「デバイス制限」で表示・非表示を設定することができます。
「デバイス制限」という項目はブロックのサイドバーの設定にあります。
ここでも例としてボタンブロックを使って説明します。

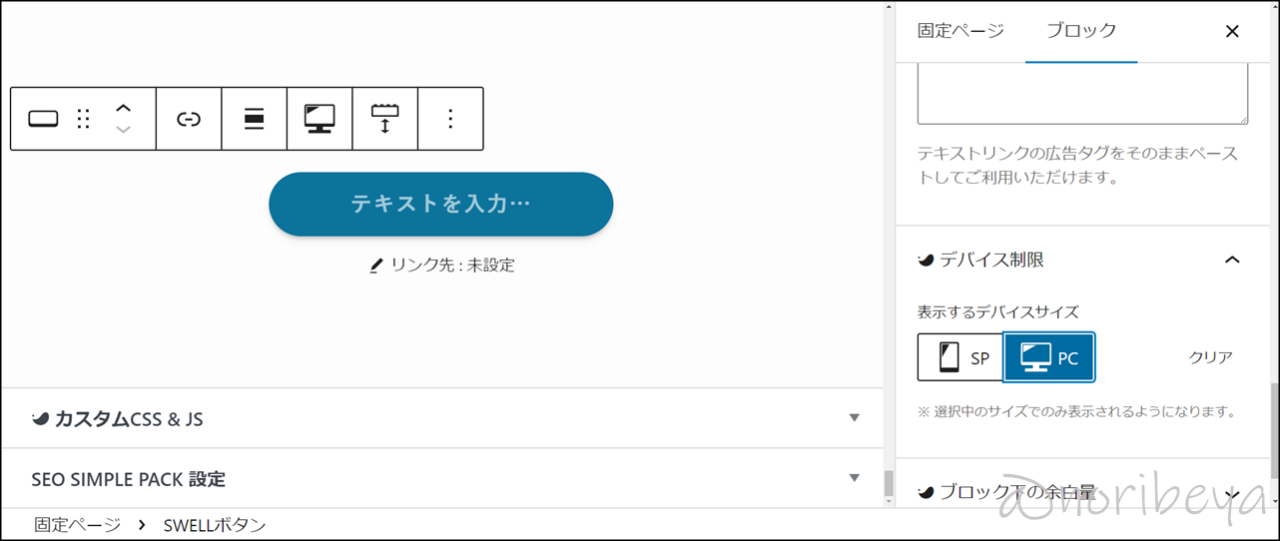
ボタンブロックを選択(左クリック)をすると右サイドバーにに設定が表示されます。


もしこのサイドバーが出てこない場合は右上のサイドバー表示・非表示のマーク、右サイドバーの「ブロック」を選択して下さい。

「デバイス設定」でPCのみ表示・スマホのみ表示するの設定をする
ブロック設定を下にスクロールしていきます。

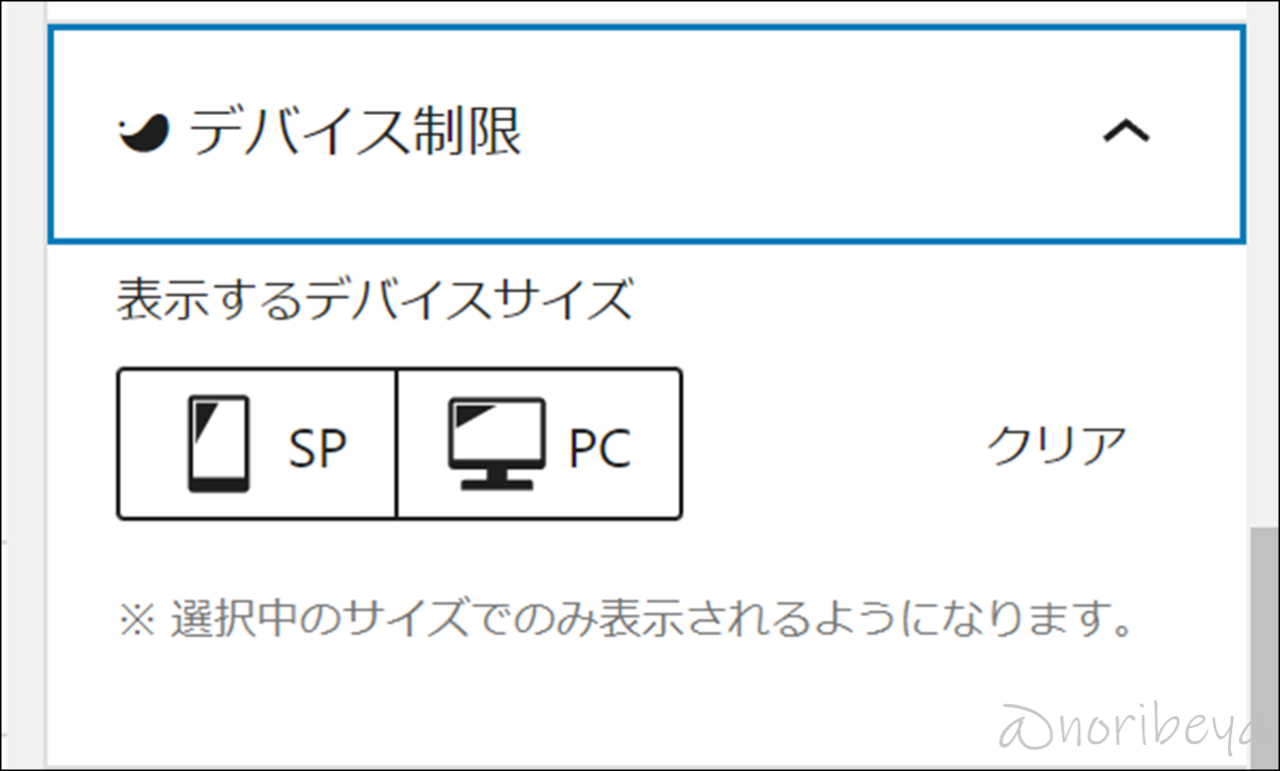
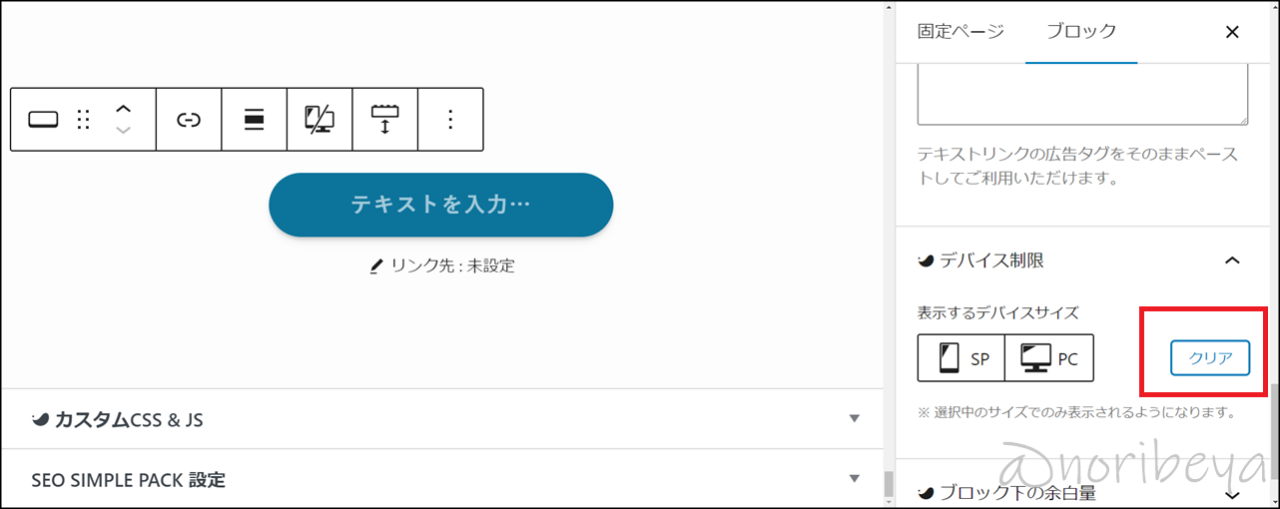
「デバイス設定」という項目があるので選択します。

選択をすると項目が開きます。


ここの設定で「PCのみ表示・スマホのみ表示する」の設定をする
試しにどちらも設定してみます。
SWELLで「スマホサイズでのみ表示する」の設定をする
「スマホサイズでのみ表示する」を選択します。

設定をするとブロックの表示が薄くなります。
PCで見ているため「スマホサイズでのみ表示する」設定をしたため見えなくなっています。
設定画面なので薄く表示されていますが、このまま公開をすればPCでは非表示になりスマホのみ表示となります。
SWELLで「PCサイズでのみ表示する」の設定をする
「PCサイズでのみ表示する」を選択します。

PCで見ているため「PCサイズでのみ表示する」設定をしても変化ありません。PCなので表示をしてくれています。
このまま公開をすればスマホでは非表示になりPCのみ表示となります。
設定を解除する場合は横の「クリア」を押します
「どちらの設定も解除したい」という場合は横の「クリア」を押すことで全設定を解除することが出来ます。

ここまでの方法でも設定が出来ない場合は次の設定方法を試してください。
SWELLでPCのみ表示・スマホのみ表示するために「高度な設定の追加CSSクラス」で表示・非表示を設定する【WordPress・ワードプレス・ブログ】
「デバイスコントロールもデバイス制限もないんだけど?」という方もいるかと思います。僕がそうでした。
ブロックによってはデバイスコントロール・デバイス制限の項目が一切表示されないものもあります。特にプラグイン系はあるものとないものが分かれます。
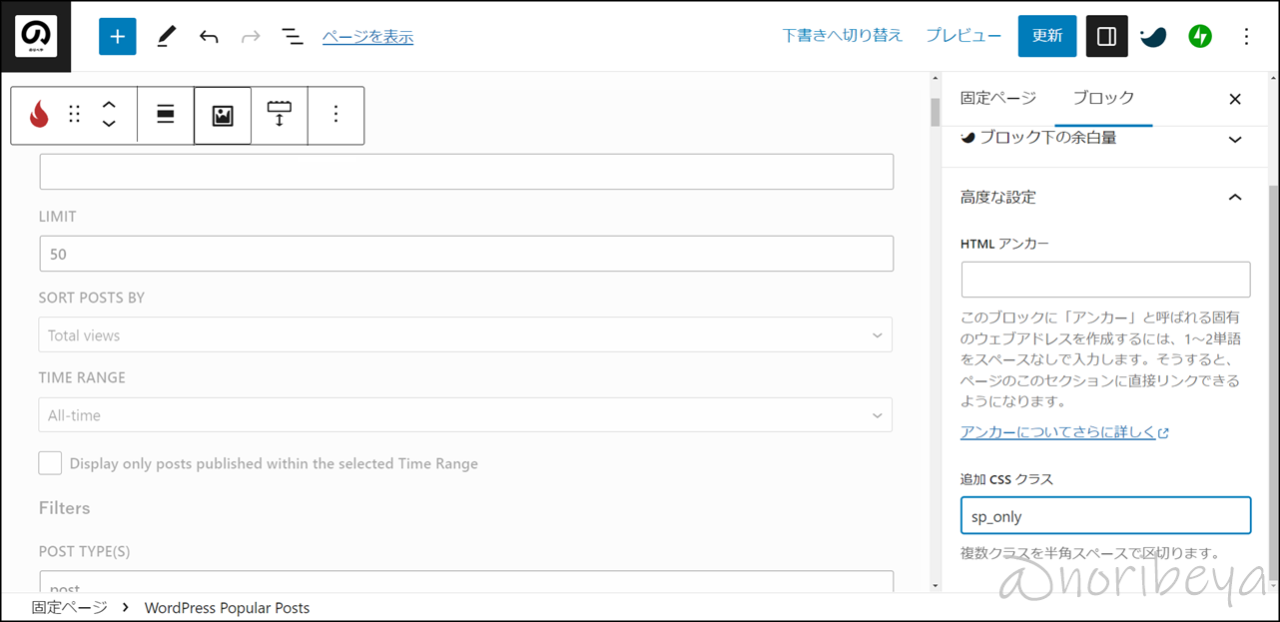
ここでは人気記事プラグインとして有名な「WordPress Popular Posts」を例に解決方法を紹介します。
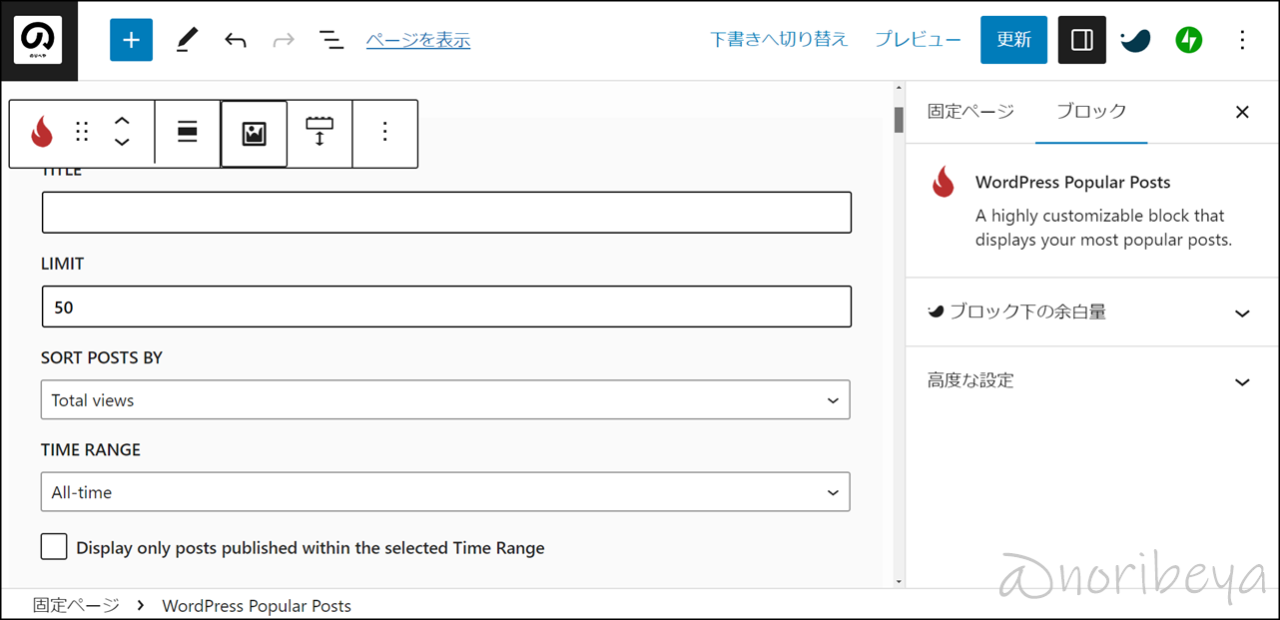
WordPress Popular Postsを記事内に表示させます。

表示をさせましたがデバイスコントロールのマークもないですし、右サイドバーにデバイス制限の項目もありません。
それでもこれから紹介する方法でPCのみ表示・スマホのみ表示の設定が可能です。
「高度な設定」でPCのみ表示・スマホのみ表示するの設定をする
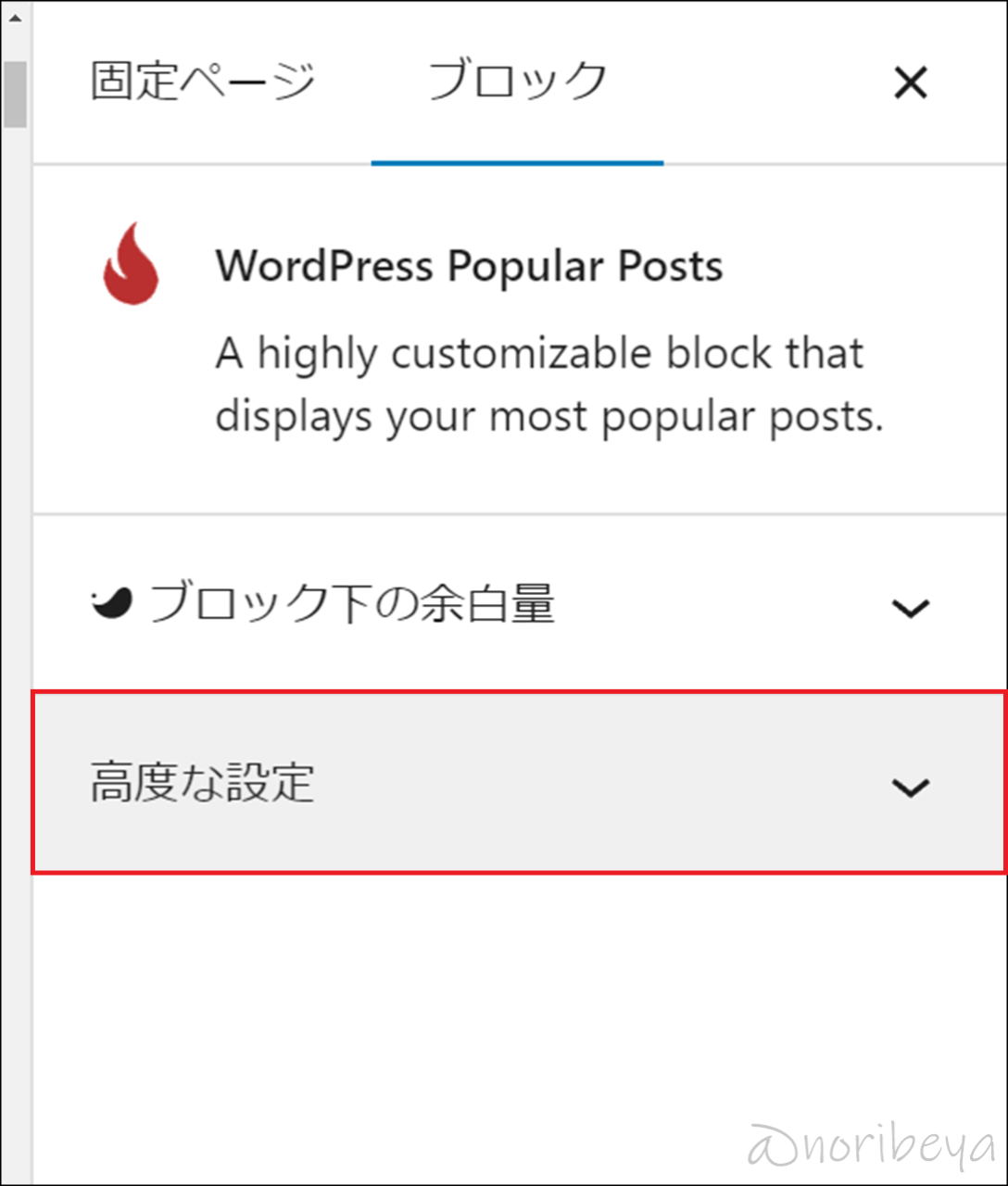
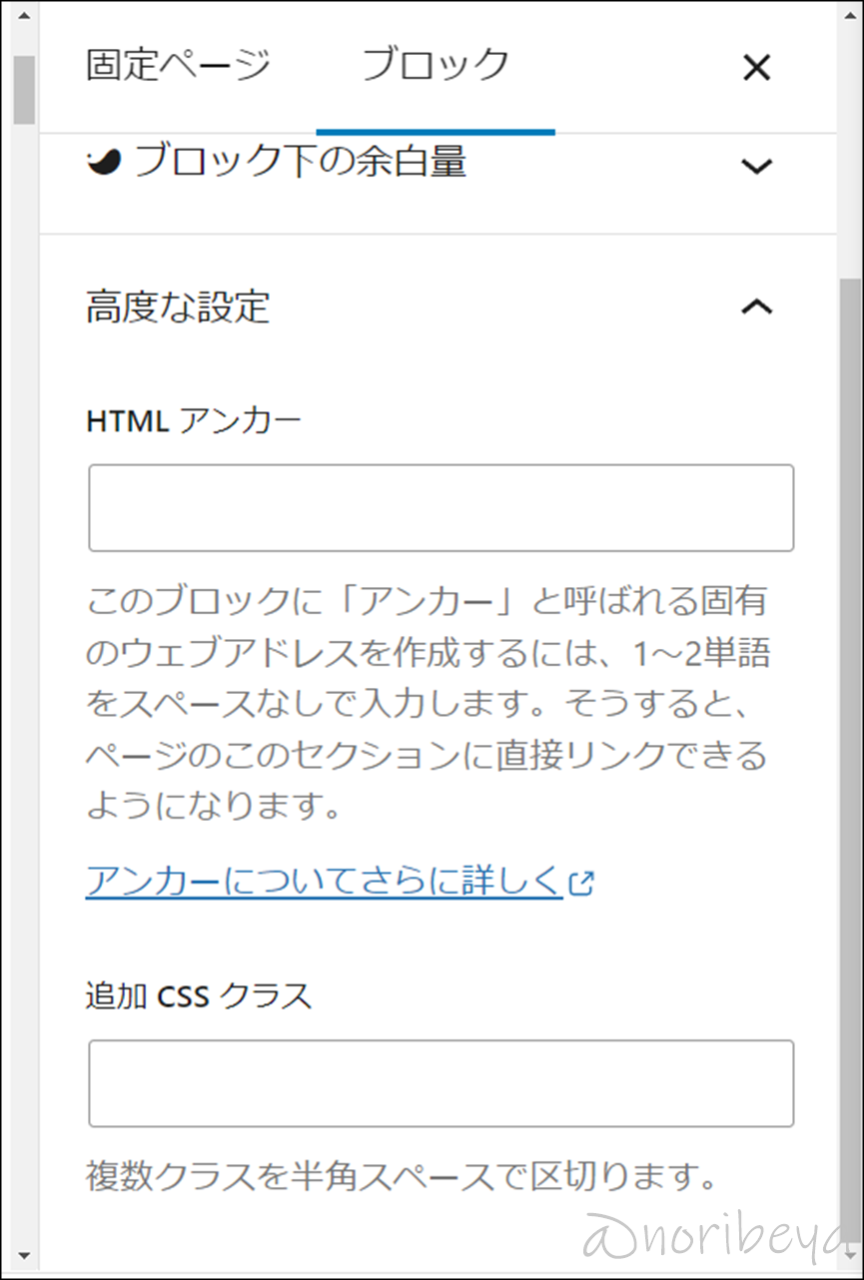
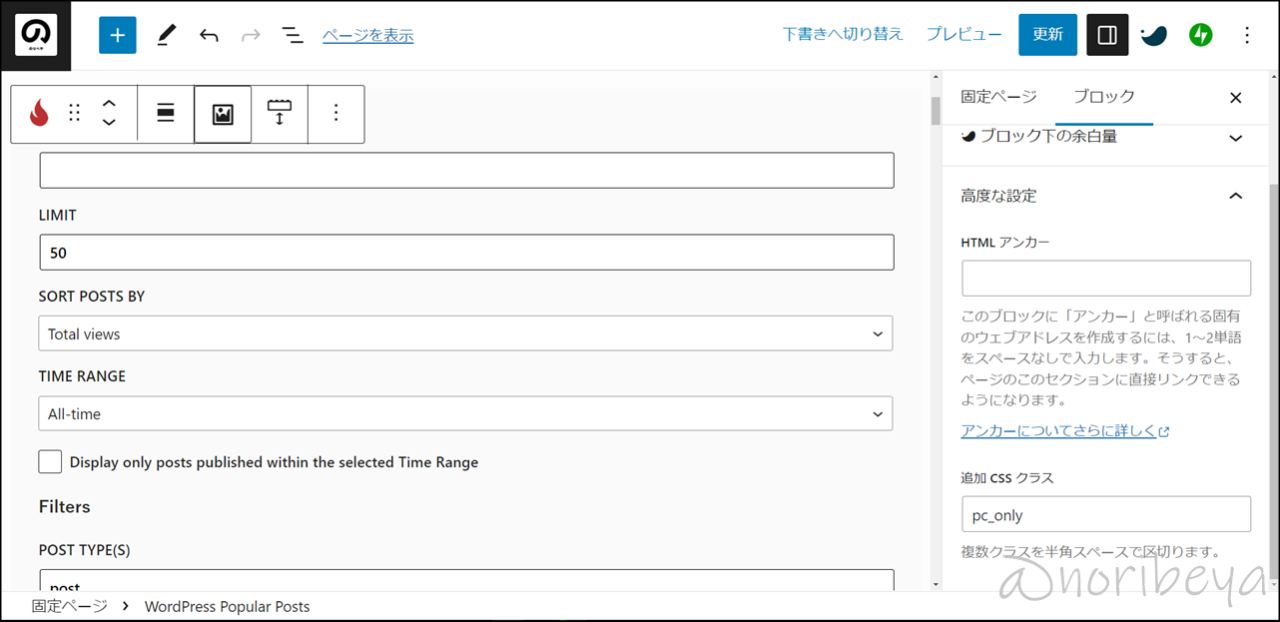
設定の方法は右サイドバーのブロック設定に表示されている「高度な設定」で設定します。一番下にある項目です。


「高度な設定」を選択(左クリック)をします。

高度な設定の項目が表示されます。
難しそうな言葉が並びますが安心してください。
一番下にある「追加CSSクラス」を設定することで設定をすることが出来ます。
試しにどちらも設定してみます。
SWELLで「スマホサイズでのみ表示する」の設定をする
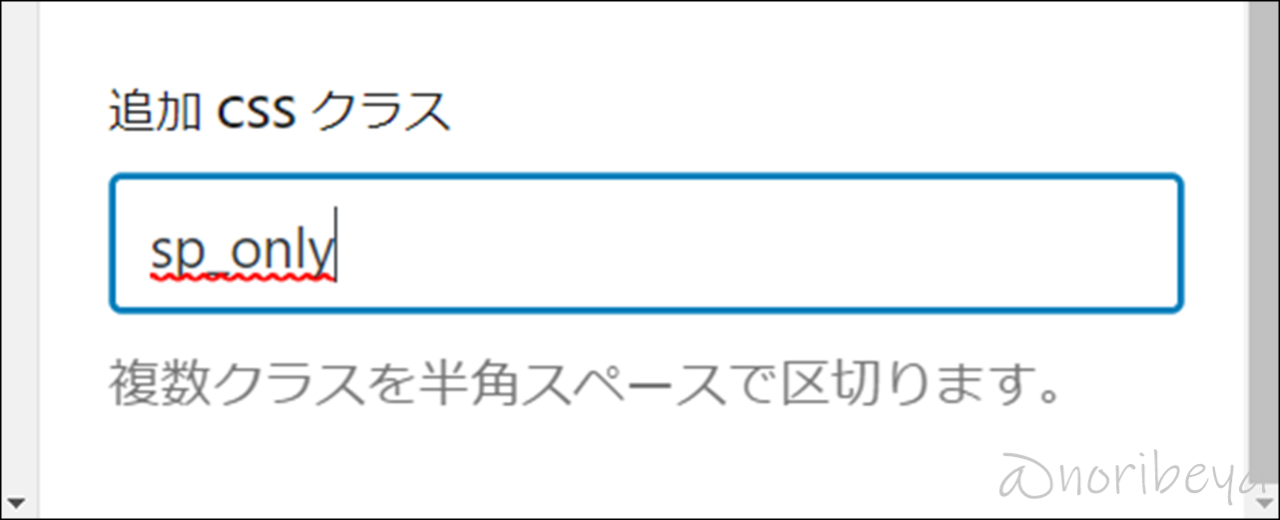
スマホサイズでのみ表示したい時は追加CSSクラスに下記ワードをコピペなどで入力してください。
sp_only
追加CSSクラスに「sp_only」を入力します。


設定をするとブロックの表示が薄くなります。
PCで見ているため「スマホサイズでのみ表示する」設定をしたため見えなくなっています。
設定画面なので薄く表示されていますが、このまま公開をすればPCでは非表示になりスマホのみ表示となります。
SWELLで「PCサイズでのみ表示する」の設定をする
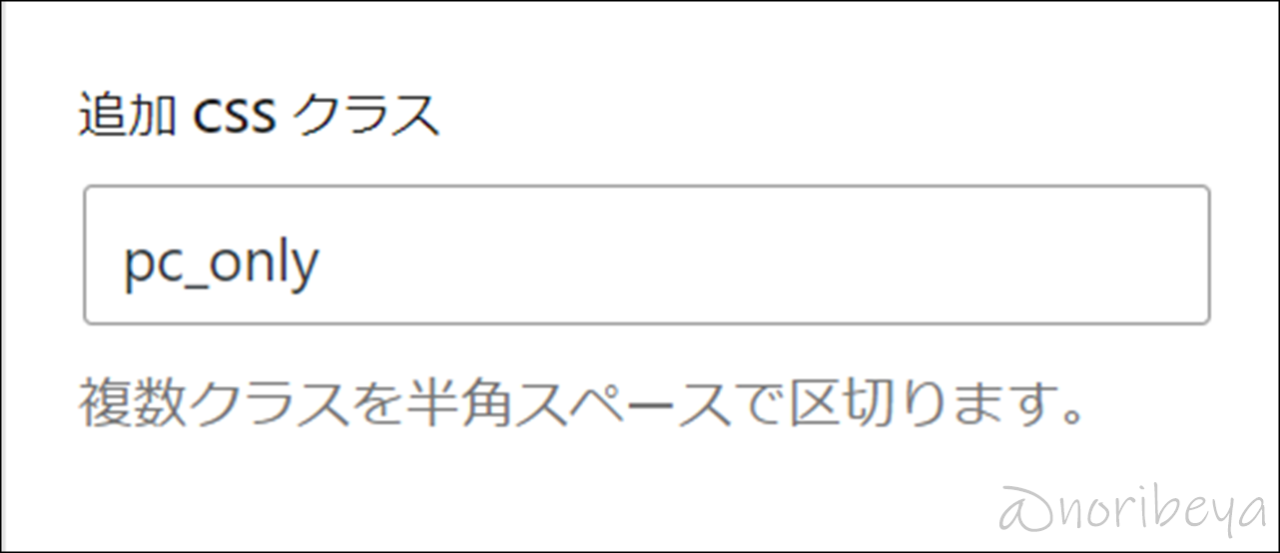
PCサイズでのみ表示したい時は追加CSSクラスに下記ワードをコピペしてください。
pc_only
追加CSSクラスに「pc_only」をを入力します。


PCで見ているため「PCサイズでのみ表示する」設定をしても変化ありません。PCなので表示をしてくれています。
このまま公開をすればスマホでは非表示になりPCのみ表示となります。
SWELLでデバイスコントロールもデバイス制限があっても「高度な設定」の設定でPCのみ表示・スマホのみ表示が可能【WordPress・ワードプレス・ブログ】
SWELLでデバイスコントロールやデバイス制限があれば設定も楽ですが、あっても「高度な設定」の設定でPCのみ表示・スマホのみ表示が可能です。
設定方法を統一したい場合は「高度な設定」のみを設定するという方法もよいかもしれません。
【PCのみ表示】 pc_only
【スマホのみ表示】 sp_only
SWELLでPCのみ表示・スマホのみ表示する方法。非表示にしたい・片方だけ表示したい場合の解決方法を全部紹介【WordPress・ワードプレス・ブログ】

「SWELLでPCのみ表示・スマホのみ表示する方法」を紹介しました。
デバイスコントロール、デバイス制限、高度な設定でPCのみ表示・スマホのみ表示の設定が可能です。
SWELLでPCのみ表示・スマホのみ表示する方法を知りたい・できなくて困っている人にこの記事がお役に立てば嬉しいです。