【徹底解説】Youtubeチャンネル登録ボタンをブログ・HPに埋め込む方法。ブログパーツで登録数の数字付も簡単!【Subscribe Button・1分で簡単】
HPやブログにYoutubeのチャンネル登録ボタンを埋め込んでいるのを見たことはないでしょうか?
↓↓↓
このパーツはワンクリック・ワンタップで登録ページに移動するため、Youtubeの紹介・チャンネル登録を増やすことが出来るとても便利なものです。
この記事では「ブログにYoutubeのチャンネル登録ボタンをブログ・HPに埋め込む方法」を徹底的に解説します。1分で設置できるほど簡単に解説します。
YoutubeをやっていてHPやブログもやっている人にオススメしたいパーツです。
・Youtubeのチャンネルの存在を知らせたい
・Youtubeの登録者数を増やしたい
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む方法を簡単に紹介
Youtubeチャンネル登録ボタンをブログ・HPに埋め込むのはこの順番でやれば簡単にできます。
まずはとても簡単に順序だけを紹介します。
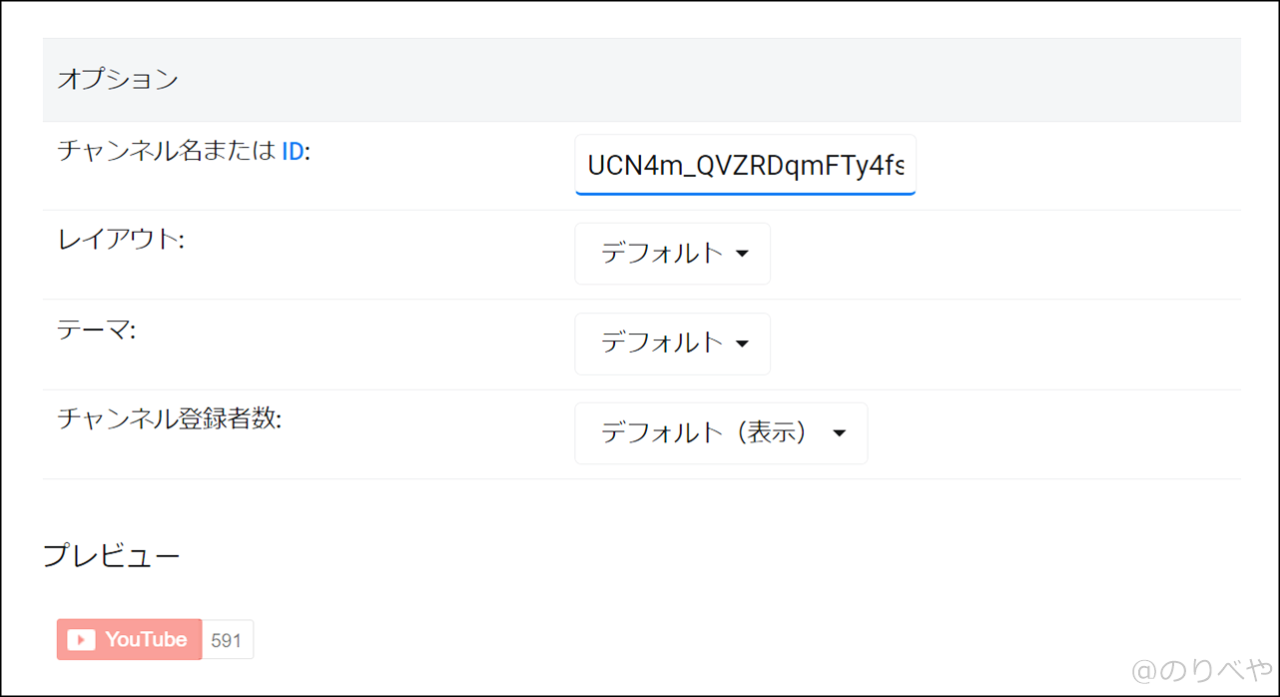
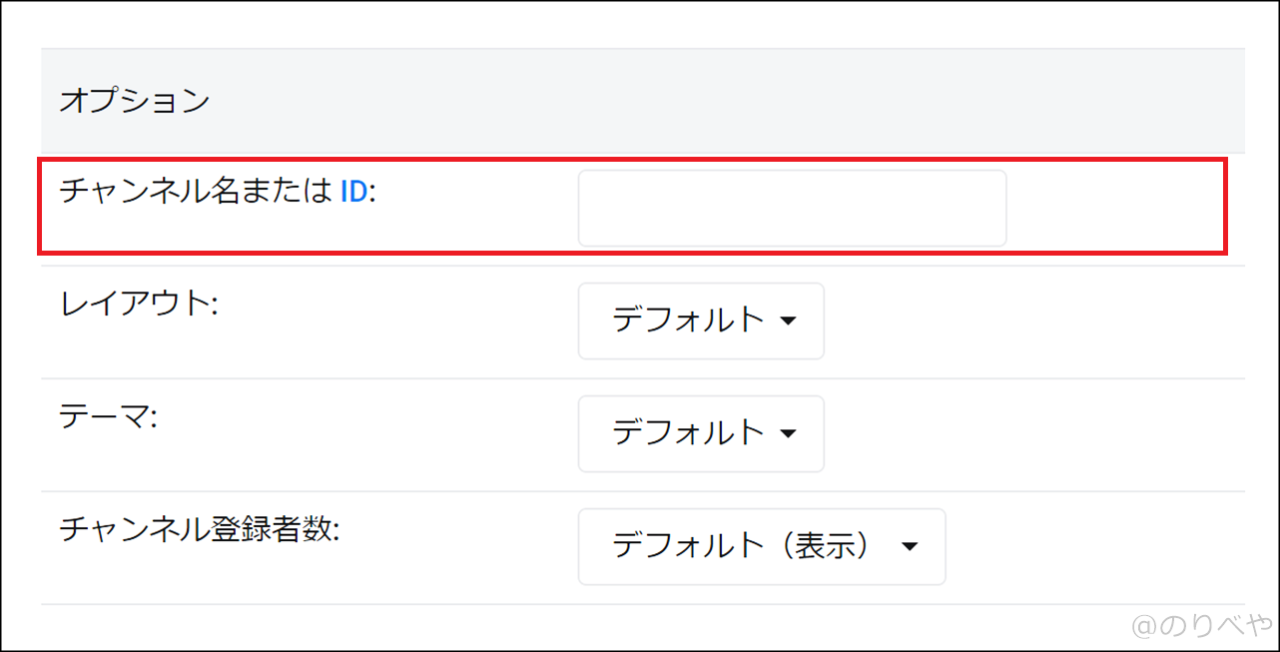
オプションの項目でIDを入力し、他の部分を自分好みに設定します。

※各設定のパラメータと見え方は後ほど画像付きで詳しく解説します。
設定した項目で変化するプレビューを見て問題が無ければ下段にあるコードをコピーします。

コピーしたコードをブログやHPに貼り付けます


これでYoutubeチャンネル登録ボタンをブログ・HPに埋め込むことが出来ます。
ここからさらに詳しく解説をしていきます!
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際のチャンネル名またはIDはURLの後ろを入力します

Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際に必ずやらなくてはいけないのはチャンネル名またはIDを入力することです。
入力しないと「あなたのYoutubeチャンネル」というのを把握できないので必須です!
チャンネル名またはIDはURLの後ろのアカウントURLを入力します
チャンネル名またはIDってなに??
と思われるかもしれませんがすぐに見つけることが出来ます。
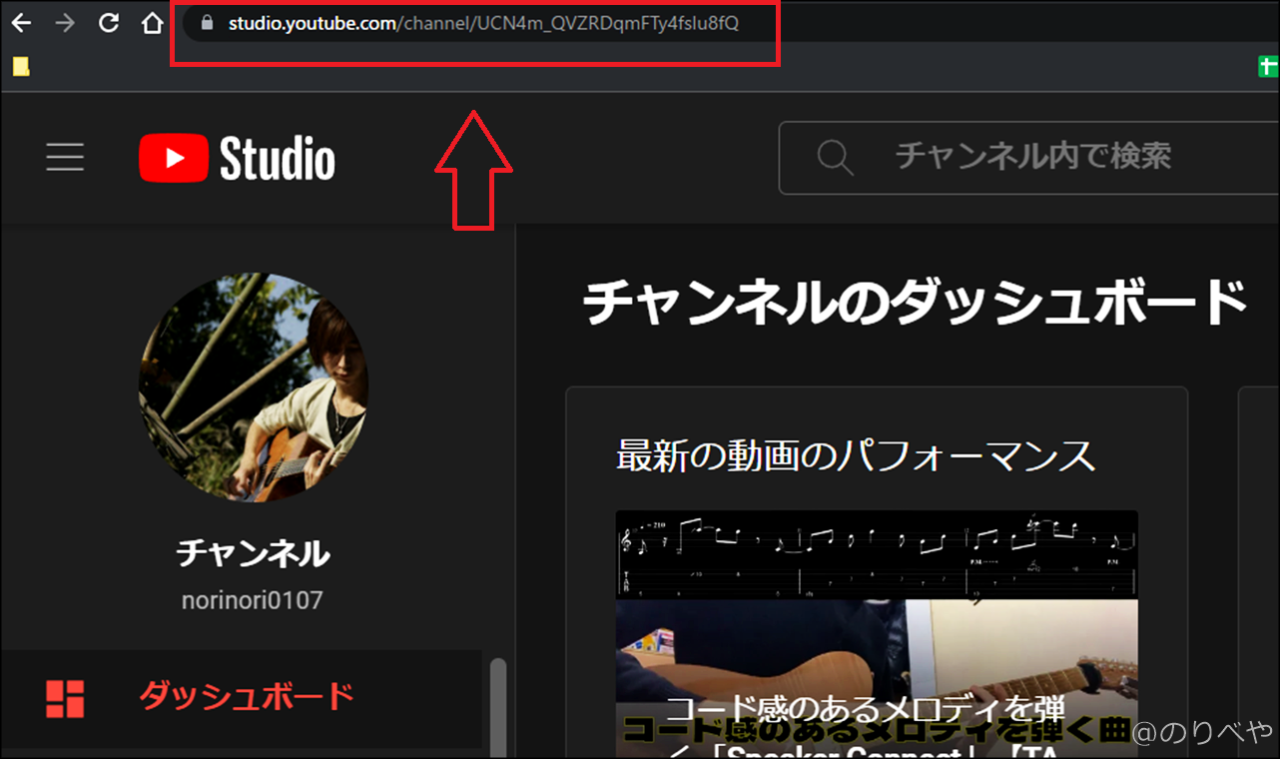
Youtubeのチャンネルのダッシュボードを開きます。
そのページのURLを見てください。

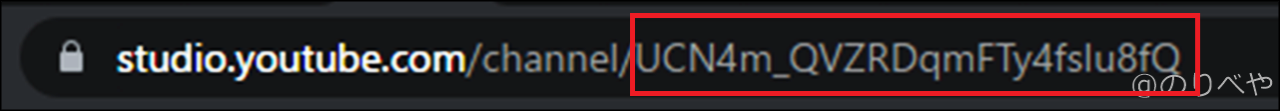
「https://studio.youtube.com/channel/〇〇〇」の部分がアカウントURLです。

この部分をコピーしてチャンネル名またはIDの部分に入力すればOKです。

アカウントIDは「@」は入力しない
アカウントIDを設定してURLの後ろもIDにすることが出来ますが、チャンネル名またはIDの項目では「@」は入力しないようにしてください。
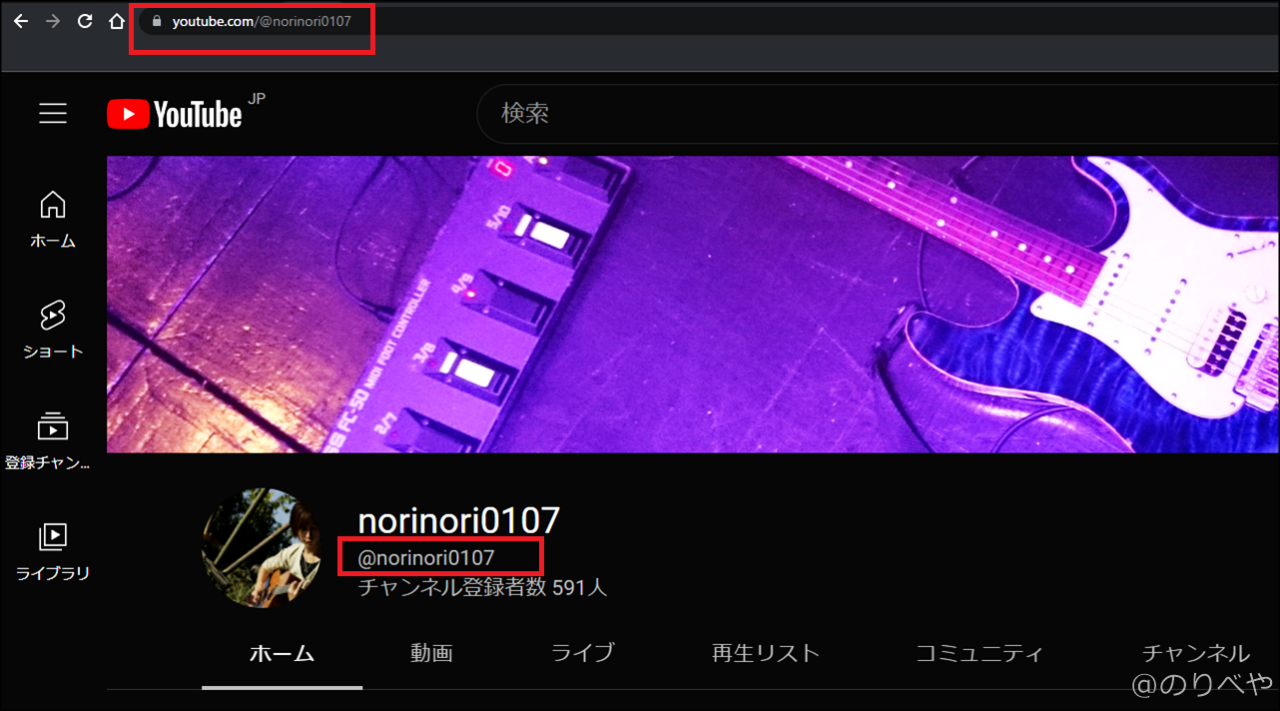
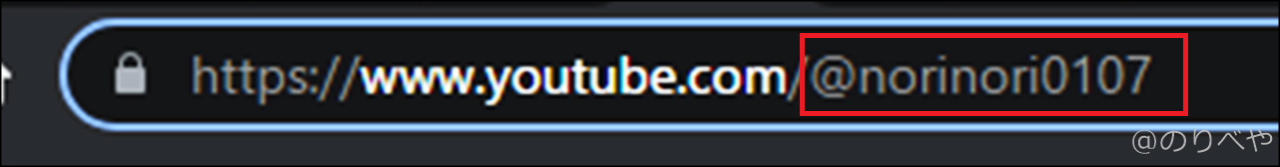
Youtubeチャンネルのページを開くと設定したIDのURLが表示されます。


僕の場合は @norinori0107 に設定しています。
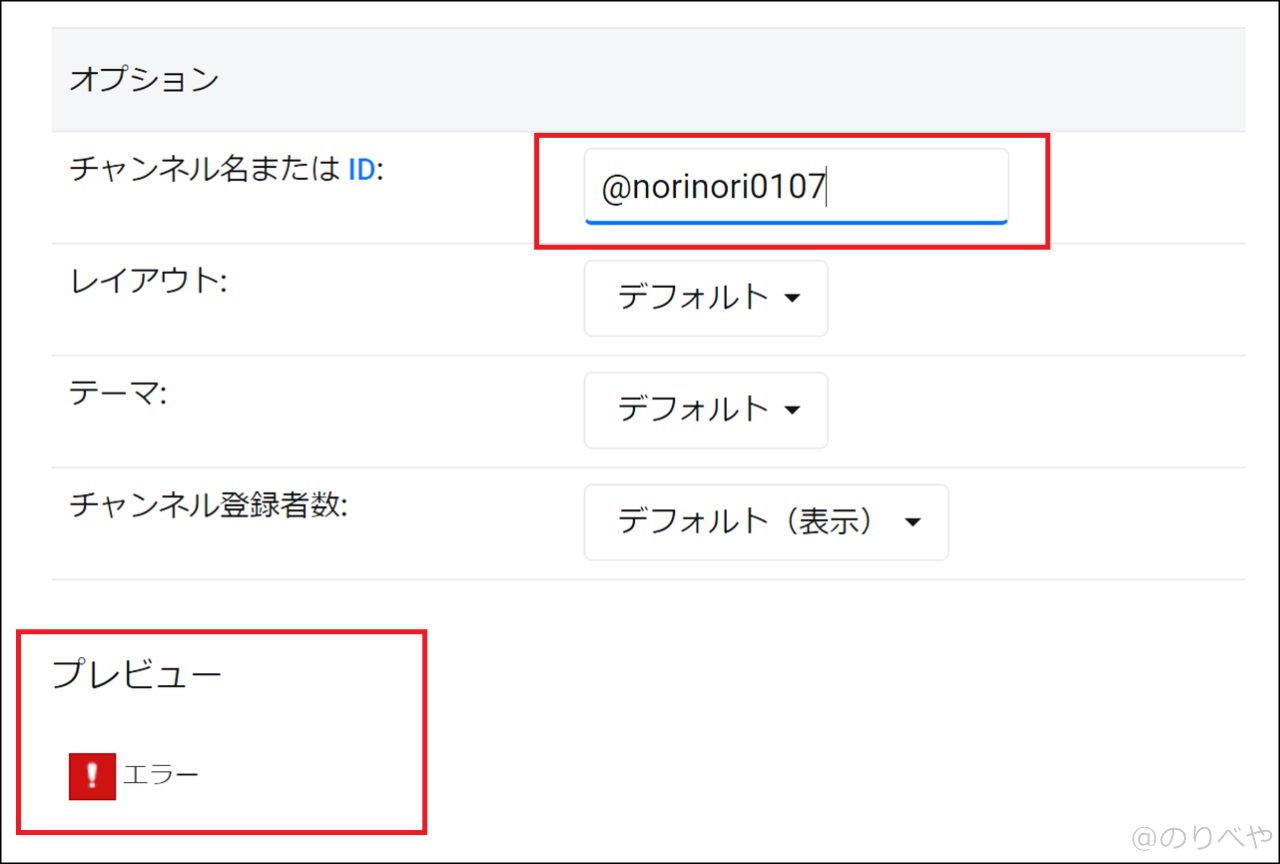
@norinori0107を入力してみます。

プレビュー部分がエラーとなってしまいました。
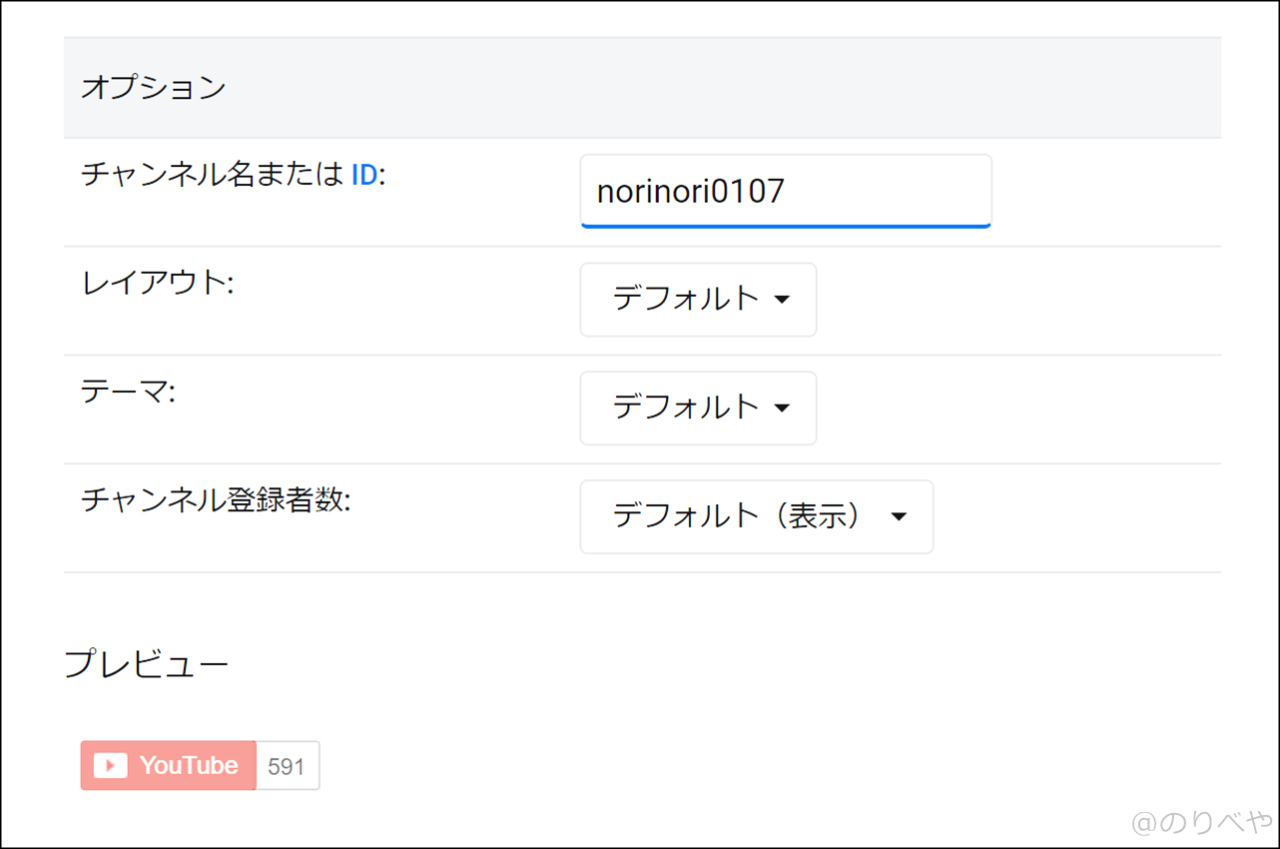
「@」を消して再度入力しました。

プレビューもしっかり表示されました。
アカウントIDを入力する場合は「@」を入力しないでくださいね。
個人的にはアカウントIDよりも初期設定のアカウントURLを入力することをオススメします。
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際のレイアウトは名前や画像を付けるか選べます
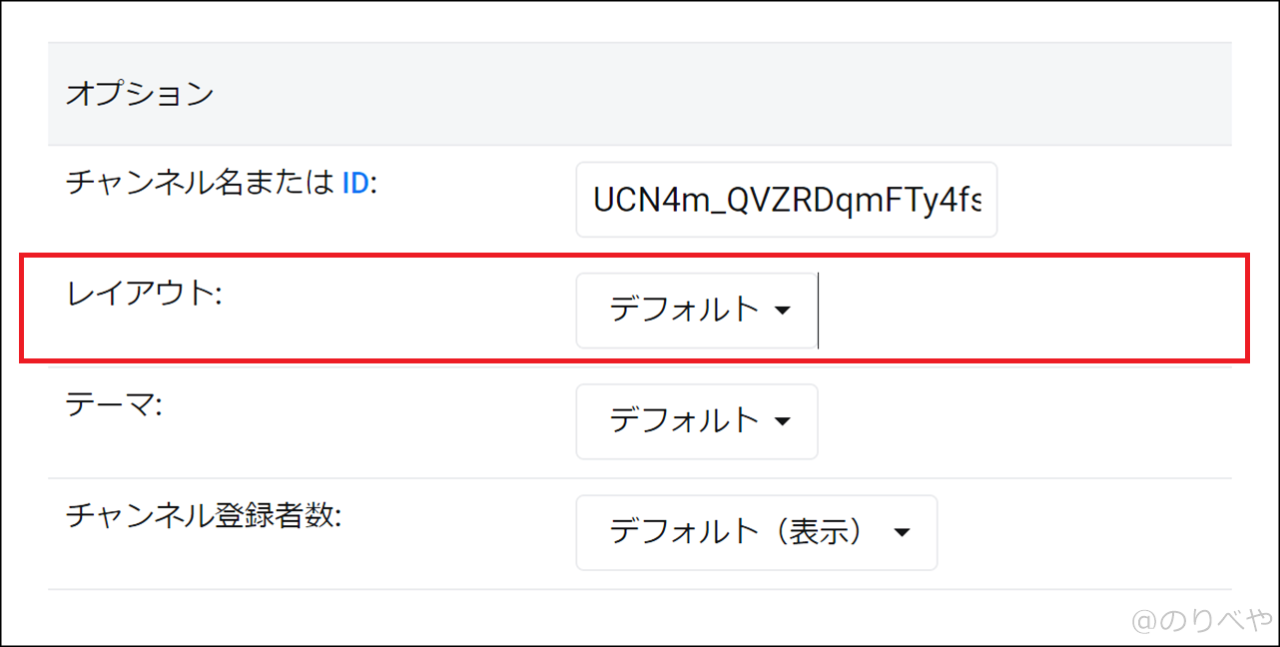
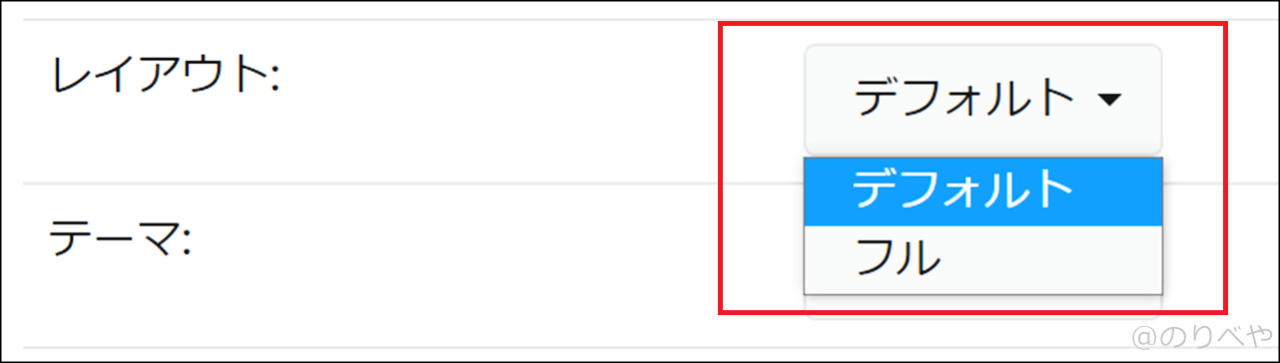
次はレイアウトの項目です。

レイアウトの項目は「デフォルト」と「フル」が選択できます。

レイアウト : デフォルト
レイアウトがデフォルトの場合はこのような表示になります。

Youtubeの表示のみの細いバーが表示されます。
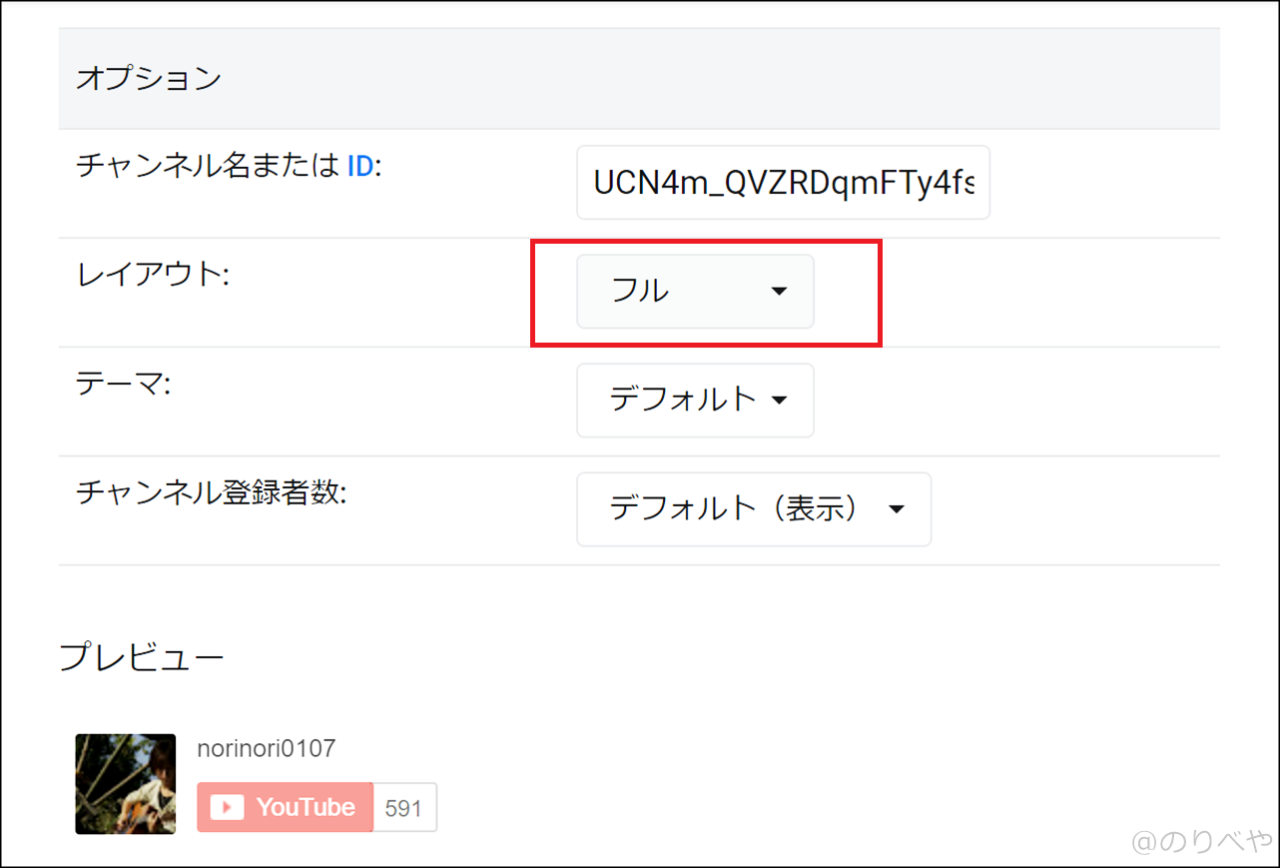
レイアウト : フル
レイアウトがフルの場合はこのような表示になります。

細いバーの他にアイコンとアカウント名が表示されます。
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際のテーマは背景を白かダークかを選べます
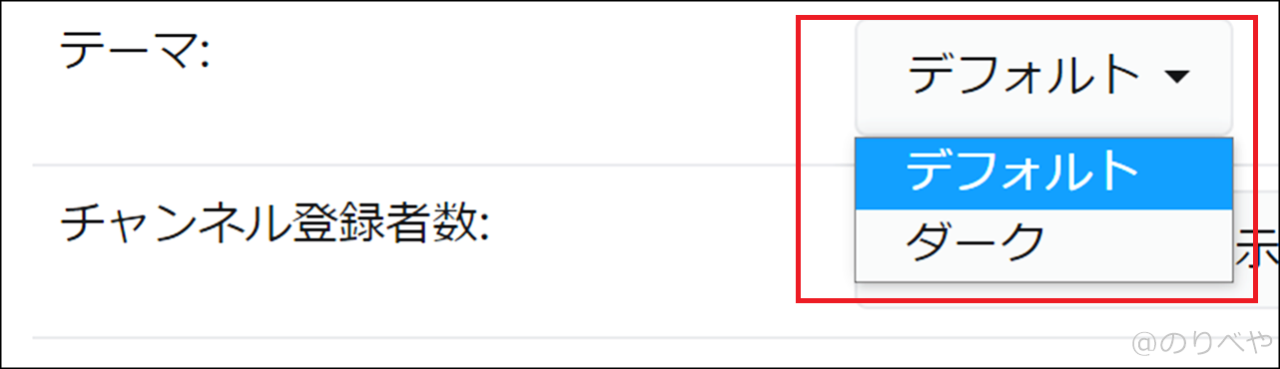
次はテーマの項目です。

テーマの項目は「デフォルト」と「ダーク」が選択できます。

テーマ : デフォルト
テーマがデフォルトの場合はこのような表示になります。

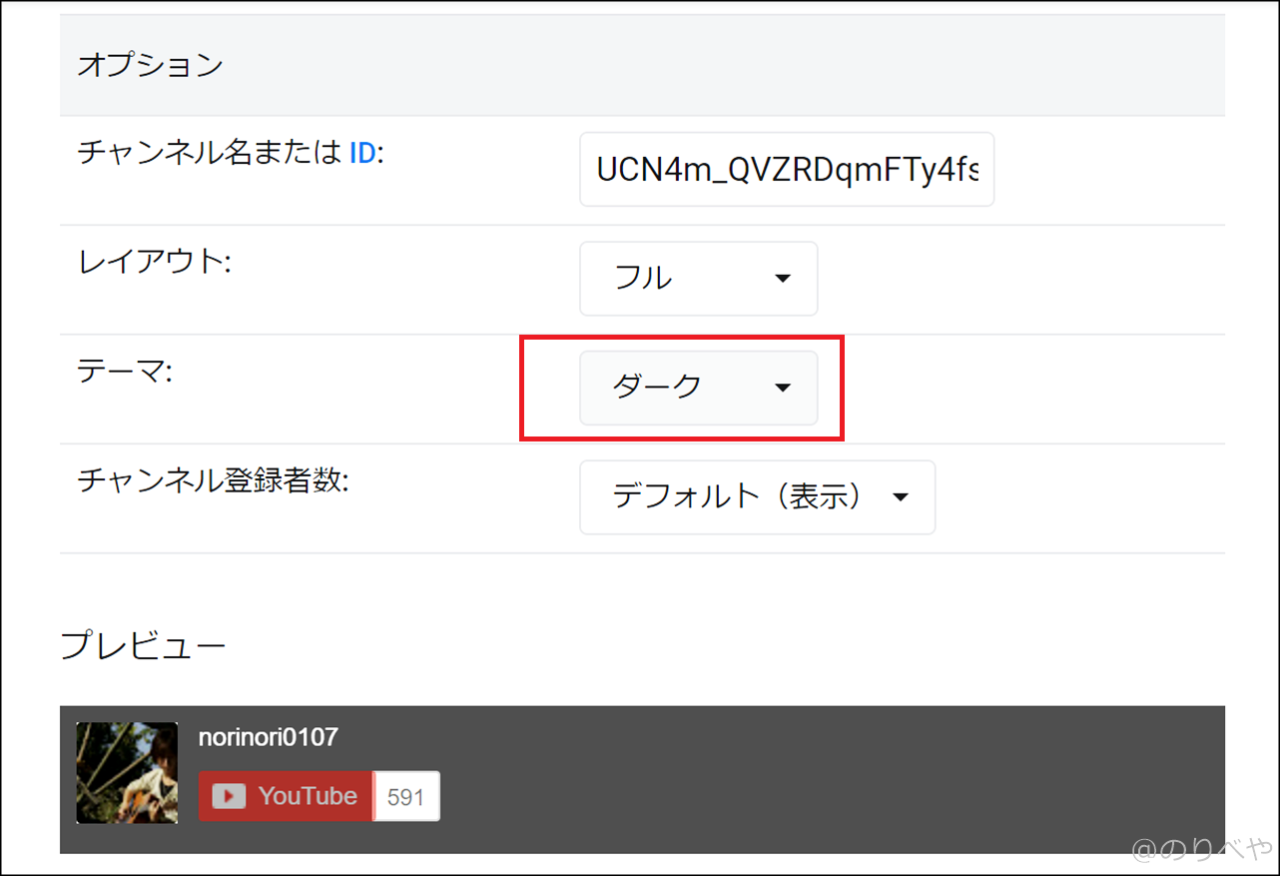
テーマ : ダーク
テーマがダークの場合はこのような表示になります。

背景が暗く表示されます。
テーマをダークにする場合はレイアウトがデフォルトだと背景が暗くなりません。フルの場合のみの設定です。
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際はチャンネル登録者数の有無も選べます
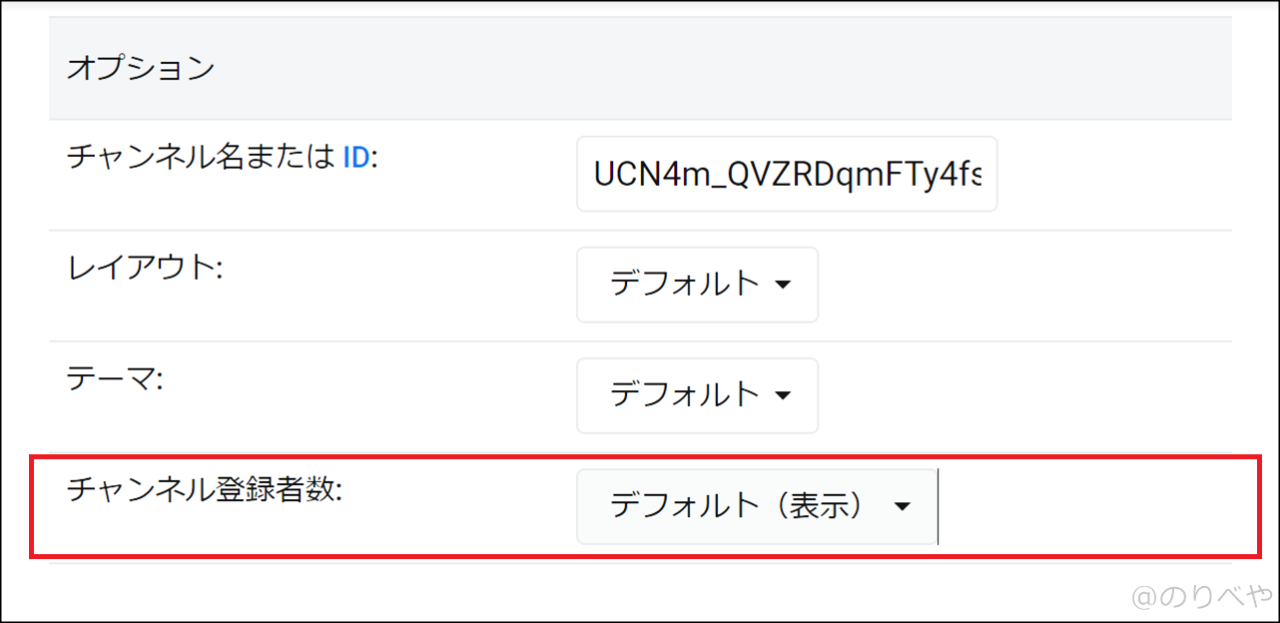
次はチャンネル登録者数の項目です。

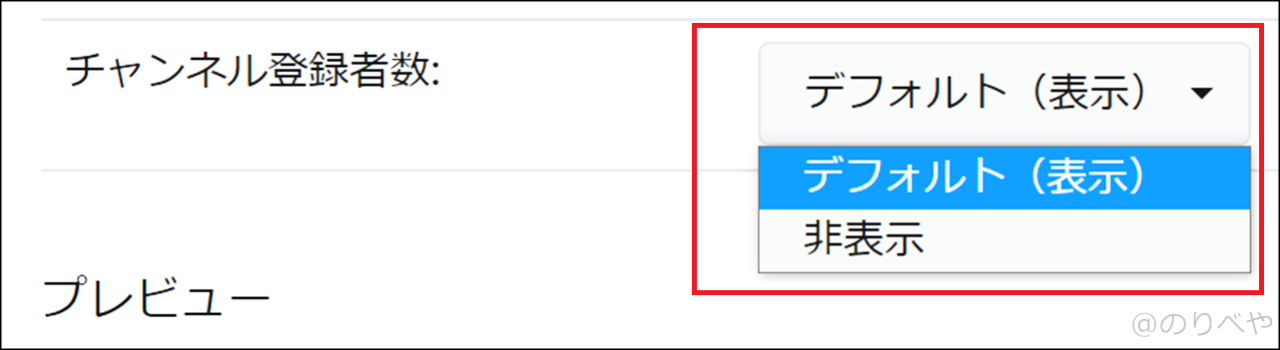
チャンネル登録者数の項目は「デフォルト(表示)」と「非表示」が選択できます。

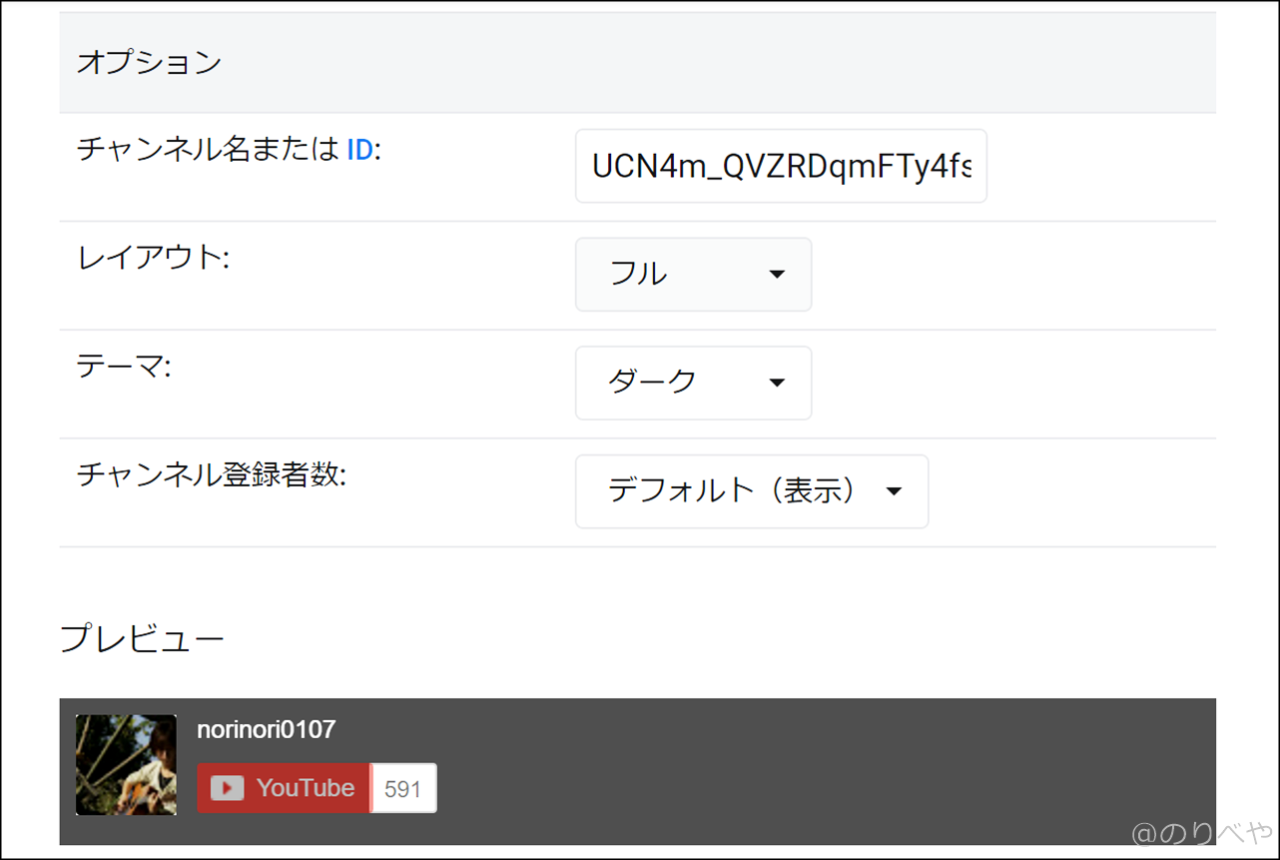
チャンネル登録者数 : デフォルト(表示)
チャンネル登録者数がデフォルト(表示)の場合はこのような表示になります。

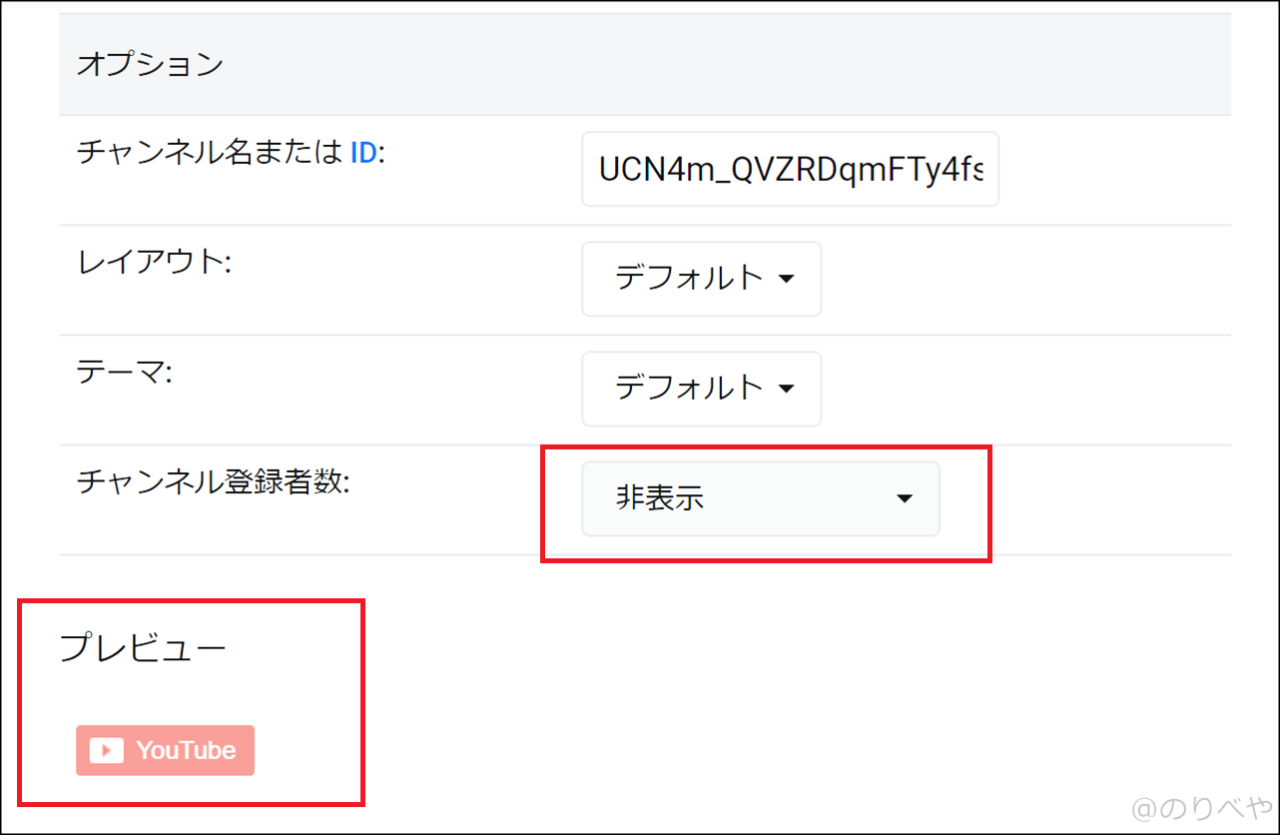
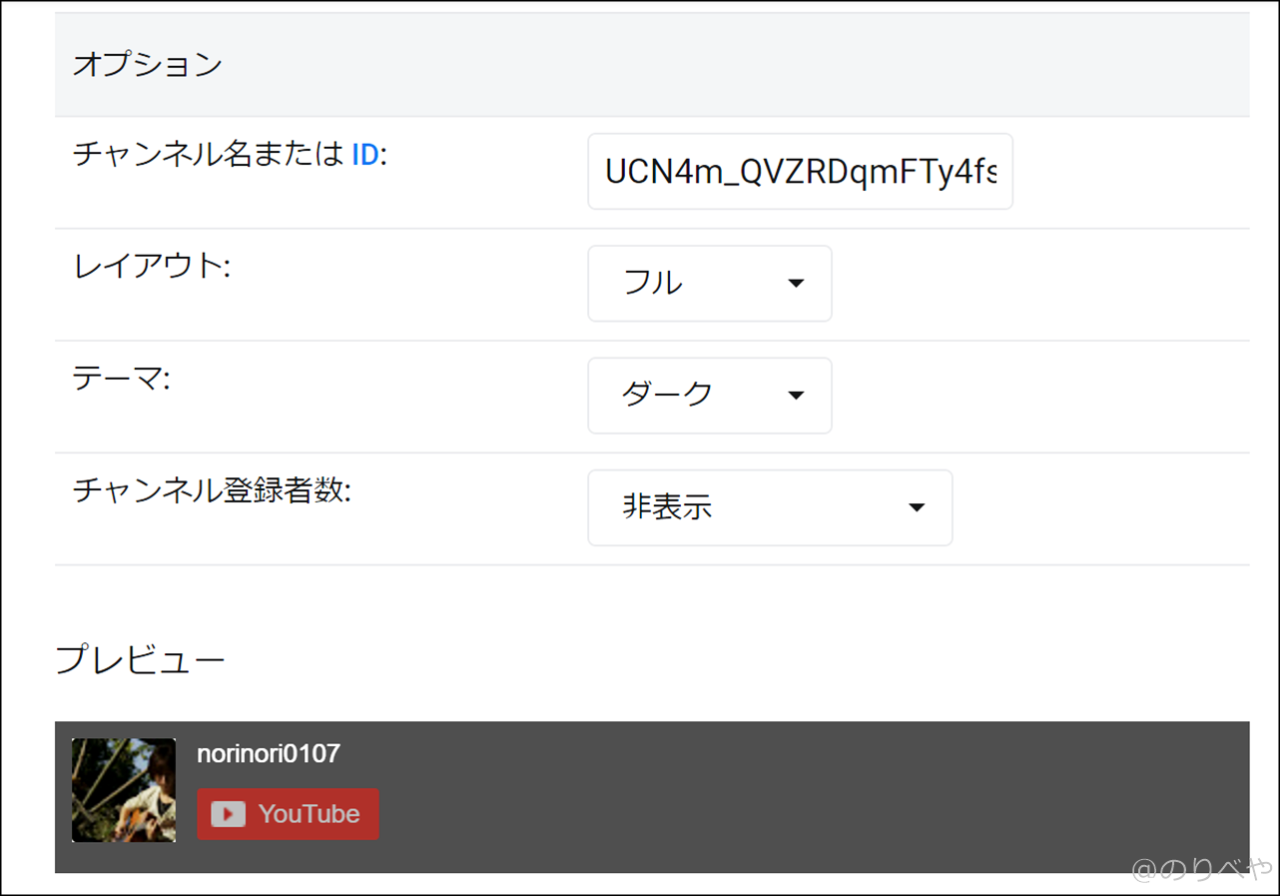
チャンネル登録者数 : 非表示
チャンネル登録者数が非表示の場合はこのような表示になります。

チャンネル登録者数の数字がなくなります。
スッキリ・シンプルにしたい、数字がバレたくない場合は非表示が良さそうです。
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む設定の色々な組み合わせ
項目は複数のくs見合わせで自分好みにすることができます。
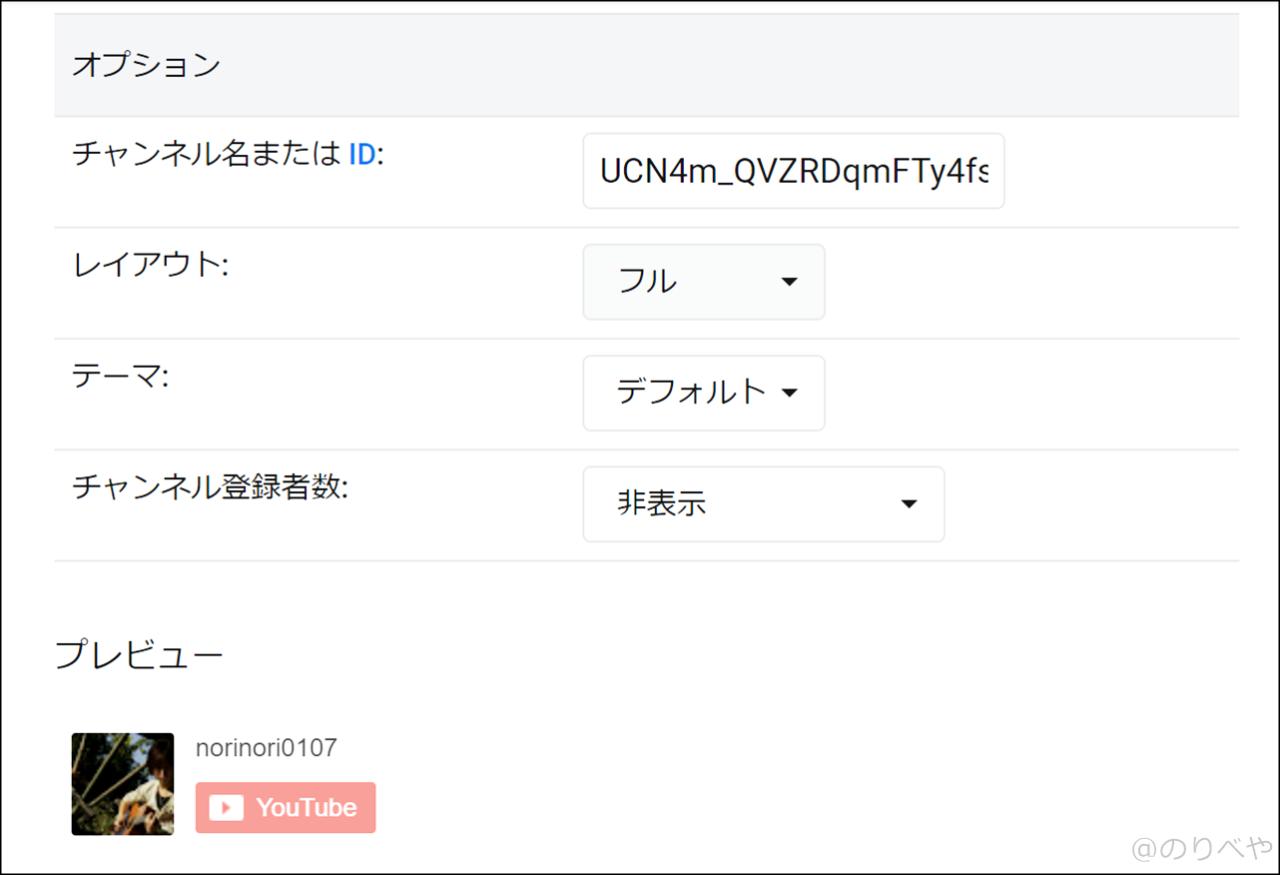
レイアウト : フル、テーマ : デフォルト、チャンネル登録者数 : 非表示

レイアウト : フル
テーマ : デフォルト
チャンネル登録者数 : 非表示
レイアウト : フル、テーマ : ダーク、チャンネル登録者数 : 非表示

レイアウト : フル
テーマ : ダーク
チャンネル登録者数 : 非表示
レイアウト : フル、テーマ : ダーク、チャンネル登録者数 : デフォルト(表示)

レイアウト : フル
テーマ : ダーク
チャンネル登録者数 : デフォルト(表示)
Youtubeチャンネル登録ボタンをブログ・HPに埋め込む際にコードをコピして貼り付ける
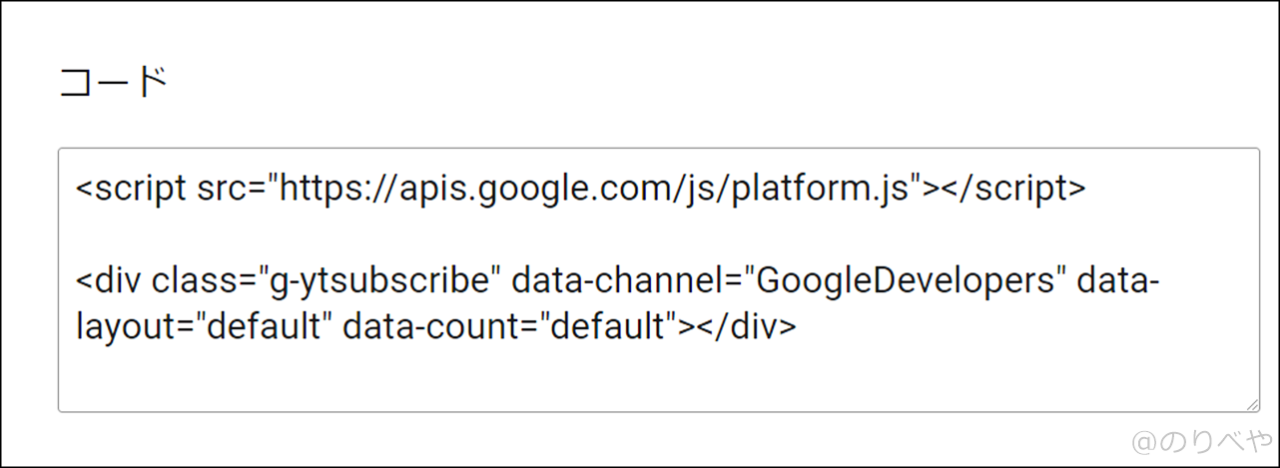
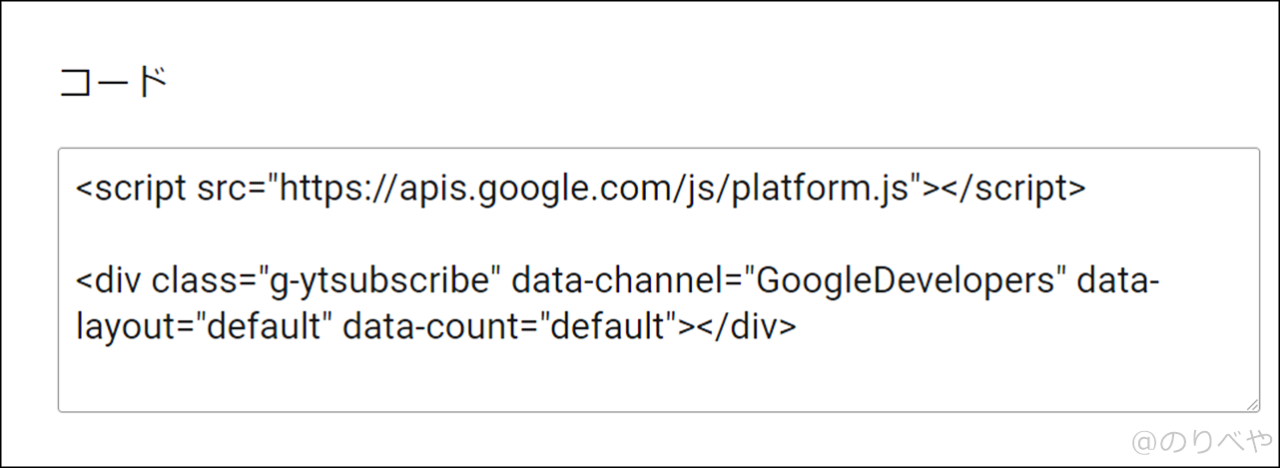
レイアウト等が決まったら下の方を見るとコードがあります。

それをコピーしてブログやHPにペースト・貼り付けます。
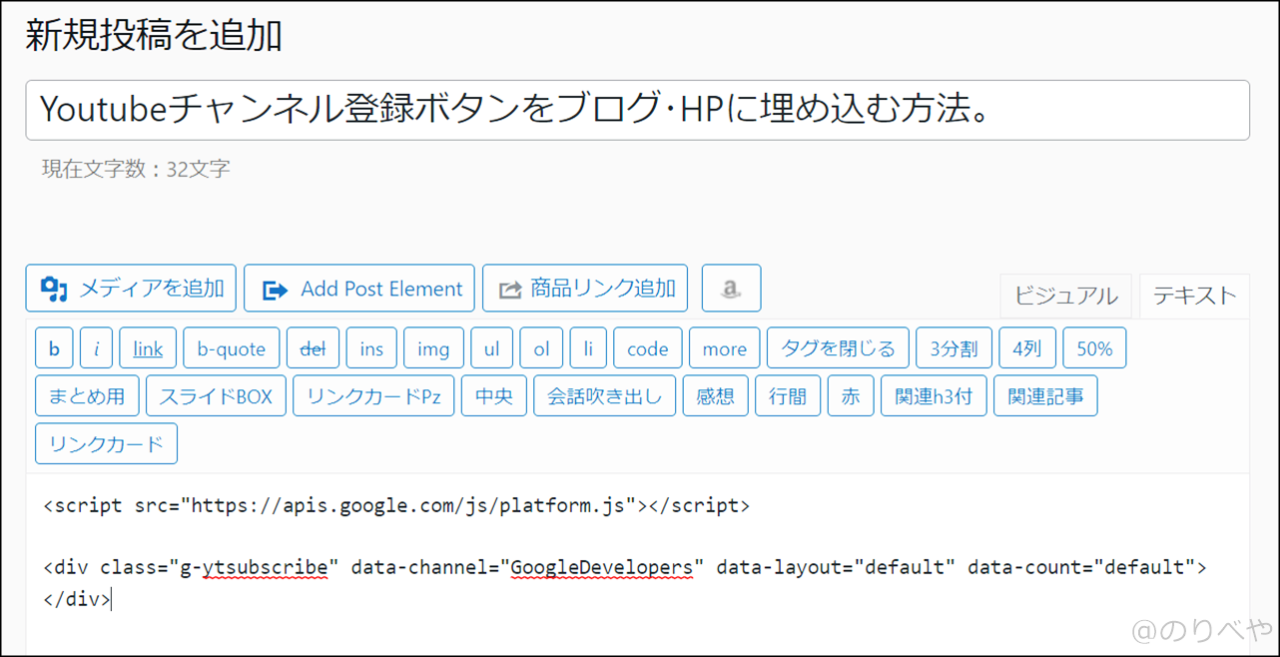
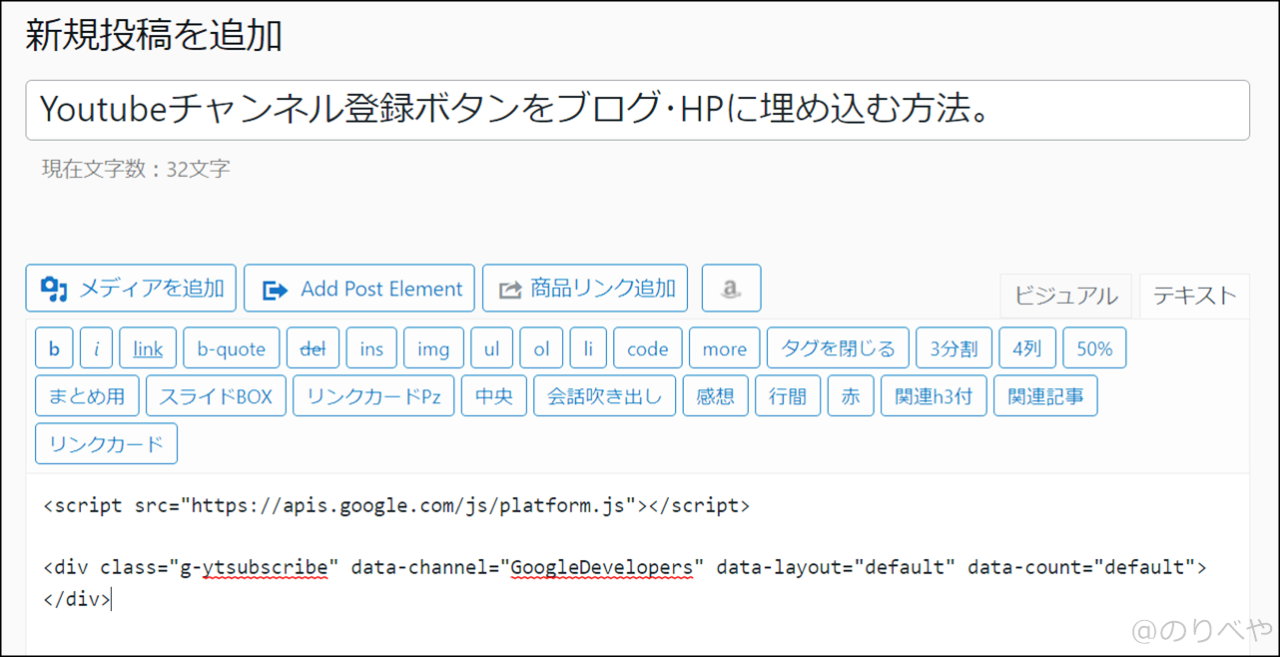
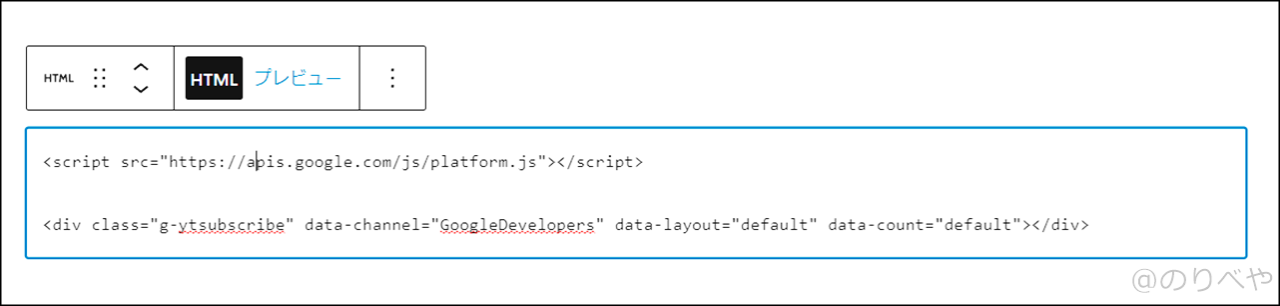
WordPressの場合はクラシックエディター、

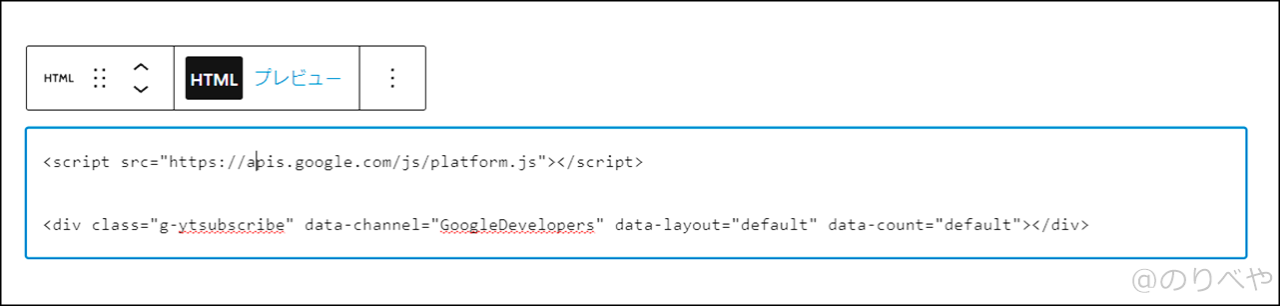
もしくは「Gutenberg(グーテンベルク)」でHtmlブロックにペーストします。

ウィジェットに貼り付けることも可能なので、サイドバーなどに置いておくことも可能です。
Youtubeチャンネル登録ボタンをブログ・HPに貼り付ける際に中央寄せをする
Youtubeチャンネル登録ボタンをブログ・HPに貼り付ける時にコードを貼り付けるだけだと左寄せの表示になります。
中央寄せにしたい場合は
<center> コード </center>
と入力してください。(コードの部分は先ほどのコードをコピペしてください。)
【徹底解説】Youtubeチャンネル登録ボタンをブログ・HPに埋め込む方法。ブログパーツで登録数の数字付も簡単!【Subscribe Button・1分で簡単】

Youtubeチャンネル登録ボタンをブログ・HPに埋め込む方法を紹介しました。
とても簡単で見栄えも分かりやすくYoutubeの紹介・チャンネル登録を増やすことが出来る便利なボタンです。
Youtubeをやっている人は是非おいてみてくださいね。
この記事が役に立てば嬉しく思います♪